- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
こんにちは。
Swellを導入して始めてブロックエディタを使いました。
1ページだけ背景色に薄いブルーが入るようになってしまいました。(気が付いたらこうなってました)
CSSの閉じタグ抜けなど考えられるのですが、基本ブロックのみしか利用していません。
テーブル背景色など心当たりのことをしましたが、解消されません。
この場合、何が原因かわかりますでしょうか?
よろしくお願いいたします。
Ad Invalid Click Protector
Akismet Anti-Spam (アンチスパム)
Broken Link Checker
Change Last Modified Date
Code Snippets
Companion Sitemap Generator
Contact Form 7
FileBird Lite
Instant Indexing
Pochipp
Pochipp Assist
SEO SIMPLE PACK
UpdraftPlus - バックアップ/復元
Useful Blocks
Wordfence Security
WP Content Copy Protection & No Right Click
WP Multibyte Patch
WP Revisions Control
Yoast Duplicate Post
ソースコードを拝見するかぎり、
/*---------------------------------------------
カエレバ・ヨメレバ・トマレバ
---------------------------------------------*/
以降かなりCSSを記述されているようですが、おっしゃっているのはURLを貼られているページのことですよね?
CSSの検証はしていませんが、やはりご自身でCSSかプラグイン等の設定で指定されているんじゃないかな?と思いますので、今一度ご確認いただくとお気付きになるかもです。
みていただき、ありがとうございます。
このページのみで今日確認するまでは、このような現象はありませんでした。
どこでいつこうなったのか不明です。
一回、このページをそのまま複製して、一つづつ反映しながら確認するしかないかなと思っています。
とはいえ、なんらかの不具合があるように見えます。。
@anya さん
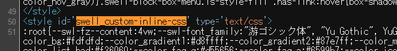
薄い青色になった部分をキャプチャし、色コードを調べたら『#f3f8fd』でしたので、ソースコードを『#f3f8fd』で検索したところ、この色コードが出てくるのは<style id='swell_custom-inline-css' type='text/css'>~</style>の中だけでした。
これがどういうものかまでは確認できていませんが、思い当たる節や、他の方の見解のきっかけになれば幸いです。
その後もどうも気になったのでテストを含め色々と調べてみたのですが、個別ページのカスタムCSSに記述していないとなると何が原因なのか、私の技量ではコレというものにたどり着けませんでした。
ご使用中のプラグインも、特に個別ページごとの背景カラーを指定するようなものはなさそうですものね。
お役に立てず申し訳ないです。
再度、みていただきありがとうございます。
バックアップをとって、ひとつの段落ごと反映して表示確認しました。
「※テキスト〜」という赤文字の注釈が表下につけておりましたが、こちらを削除したら薄いブルーの背景色がなくなりました。。
この文章はページ初期の段階からあったのですが、、
ここはよくわからないです。
確認いただき、ありがとうございます
経緯はともかく、無事解決されたのであれば何よりです!
いっちょかみしたのに何も良い方向を示せず気掛かりでしたのでホッとしました。。
横槍失礼します。解決されて良かったです…!
「※テキスト〜」という赤文字の注釈が表下につけておりましたが、
この文章はページ初期の段階からあったのですが、、
という部分から、おそらくですが、記事編集中に作成した一部分のブロックに何らかの不具合(コードが欠落?)が発生したのかなと想像します。
原因となる部分はある程度推測(確定?)できましたので、
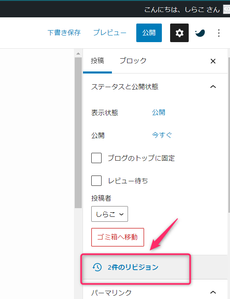
詳しくは、記事のリビジョンからコードを追うことで具体的な内容は見る(診断する)ことができるかと思います。
こういうのですね。
詳しく見る(診断する)際は、こういうのを見て追っていくこともできますので、よろしければご参考ください(既に必要ないかもしれませんが。。。)
@es さん、はじめまして。フォローをしていただき、ありがとうございます。
本題とは異なりますが、やり取りの中で出ました
<style id='swell_custom-inline-css' type='text/css'>~</style>
ですが、こちらは主にカスタマイザーで設定した内容のCSSが含まれるかと存じます。
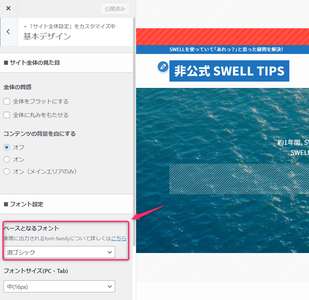
たとえば、この中の一番最初のCSSを追っていくと、フォント指定を行っています。
具体的には、この設定場所は外観>カスタマイズ>サイト全体設定>基本デザイン>■フォント設定、になるかと思います。
SWELLカスタマイズ向けの非公式サイトを作りました。何か見つかるかも?→ https://tecchan.jp/swell-tips/
上記以外のWordPress全般向けのナレッジはこちら→ https://tecchan.jp/
しらこさん、ありがとうございます。
現行ページから辿るとわからなくなりましたので、一旦コピーとってひとつづつ検証したページで辿ってみました。
↓この部分で背景薄いブルーになっていました。
<p>※<span class="swl-cell-bg has-swl-pale-02-background-color" data-icon-size="l" data-icon-type="bg" data-text-color="black" aria-hidden="true"> </span><span class="u-nowrap"><span class="swl-cell-bg has-swl-pale-02-background-color" data-icon-size="l" data-icon-type="bg" data-text-color="black" aria-hidden="true"> </span><span class="u-nowrap">Premiere Pro</span>と<span class="u-nowrap">After Effects</span>は動画編集をしない場合は考えなくてOK</span>
</p>
中盤の
<span class="u-nowrap"><span class="swl-cell-bg has-swl-pale-02-background-color" data-icon-size="l" data-icon-type="bg" data-text-color="black" aria-hidden="true"> </span>
の閉じタグが一つなくなっているので、ここが原因だったのかなと思われます。
ブロックエディタもSwell自体もまだまだ使い始めで、わからないことが多いです。
また、勉強させていただきます。
よろしくお願いいたします。
解決したみたいなので解決済みへ変更してください。
SWELLフォーラムはユーザーフォーラムのため、開発者以外の回答は全て任意です。当アカウントによる回答もボランティアのため、ヒントの提供に留まる場合があります。
調査・作業代行のご依頼窓口
https://zfrmz.com/SxGmv0gIH3YCa3VPxBGf
WordPress保守管理・セキュリティ対策
https://kanripress.ne.jp/wordpress-maintenance/
@es さん、ご返信いただきまして、ありがとうございます。こちらこそ、今後ともよろしくお願いいたします。
関連話題として、
<style id='swell_custom-inline-css' type='text/css'>~</style>
のことが出ましたので、念のため検証の上回答してみました。その他にも色々と出力されるソースコードを詳細に追っていくと、色々と把握できそうです。
@anya さん、ソースコードのご共有ありがとうございます。
過去の質問者さんの場合でも、以下の2択で今回のように閉じタグがないことによる影響で、サイト全体のデザインに影響を及ぼしてしまうことがありました。
1. エディター操作をして記事を作成した(以下のカスタムHTMLは作成していない)上で、何らかの原因で閉じタグが欠落してしまった
↑今回はこれに該当すると思います。原因はWordPress側にあるのか、SWELL側にあるのかはわかりません。また、どのように操作していったらこのような事象が発生するのかがわからないため、こちらでも再現がなかなか難しいです。ちなみに、過去に私がこのようなことになったことはありません。
2. カスタムHTMLブロックで、独自のHTMLコードを入力した上で、閉じタグを入れ忘れてしまった(コピペ不足等による)
1, 2ともに過去の質疑応答で、似たような事象が発生していたのは回答したことがあります(いずれも特定部分を削除して再作成(正しく入力し直すこと)で解決)。
@skillsharejp さん、フォローアップありがとうございます。
SWELLカスタマイズ向けの非公式サイトを作りました。何か見つかるかも?→ https://tecchan.jp/swell-tips/
上記以外のWordPress全般向けのナレッジはこちら→ https://tecchan.jp/
@anya さん、ソースコードのご共有ありがとうございます。
過去の質問者さんの場合でも、以下の2択で今回のように閉じタグがないことによる影響で、サイト全体のデザインに影響を及ぼしてしまうことがありました。1. エディター操作をして記事を作成した(以下のカスタムHTMLは作成していない)上で、何らかの原因で閉じタグが欠落してしまった
↑今回はこれに該当すると思います。原因はWordPress側にあるのか、SWELL側にあるのかはわかりません。また、どのように操作していったらこのような事象が発生するのかがわからないため、こちらでも再現がなかなか難しいです。ちなみに、過去に私がこのようなことになったことはありません。
しらこさん、ありがとうございます。
今回上記が原因かと思われます。
おそらくテキストでの色変更、 (空白)などを入れた場合、どこかのタイミングで欠落するのだと思われます。
クラシックエディタの時、ソースコードでtarget=“_blank”といったものを追加すると文字化け状態になることが多々あったので、それと同様のようなことかもと思いました。
今後ともわからないことがありましたら、よろしくお願いいたします。