- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
いつもお世話になっております。
ご相談が二点ございます。
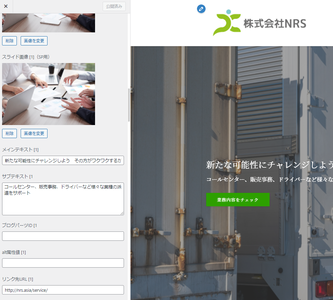
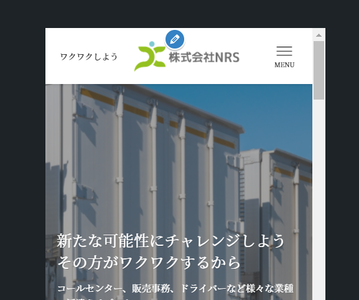
①モバイル版ヘッダー横のテキスト追加について
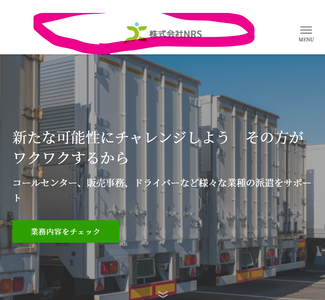
こちらの写真の通りですが、色で囲ったロゴの横にテキストを入れたいのですが、可能でしょうか?
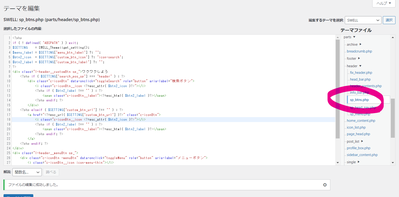
私の方で、HTMLを入力する欄や元になるindexファイルについて調べてみたのですが見当たらずでございました。
②TOP画像内テキストの改行について
色で囲ったテキストを改行したいと思っております。
追加CSSで編集しようと思ったのですが、この文は「新たな可能性にチャレンジしよう その方がワクワクするから」で一つのp要素の為、CSSでは編集出来ずの状況です。
ちなみにこちらは、カスタマイズ<トップページ<メインビジュアルでの編集項目内でテキストを入力致しました。
▽プラグイン
以上、2点についてご教授頂けますと幸いです。
何卒宜しくお願い致します。
本文に添付しております。
ご質問の回答について
①CSSで対応可能ですが、サポート範囲外です。
②HTMLタグはある程度のものが入力可能です。<br>であれば入ると思います。デバイス別で改行位置を分けたい( https://swell-theme.com/shortcode/#index_id4 )場合は、メインビジュアル内にブログパーツを挿入して構成してください。
SWELLカスタマイズ向けの非公式サイトを作りました。何か見つかるかも?→ https://tecchan.jp/swell-tips/
上記以外のWordPress全般向けのナレッジはこちら→ https://tecchan.jp/
早速のご返信ありがとうございます。
①について
CSSで対応可能との事でしたが疑似要素で実装するイメージでしょうか。
②について
参考記事を頂きありがとうございます。
頂いた情報を元に修正してみます。
ありがとうございました。
@mitsuhiro ①について、要素自体はHTML上に存在していますので、それを一旦SWELL上でCSSで非表示にしているものを再度呼び戻す感じで対応は可能かと思います。
それ以上については、すみませんが、先程「サポート範囲外」と回答した通り、心苦しいのですが詳細な回答はできかねます。
SWELLカスタマイズ向けの非公式サイトを作りました。何か見つかるかも?→ https://tecchan.jp/swell-tips/
上記以外のWordPress全般向けのナレッジはこちら→ https://tecchan.jp/
@mitsuhiro ちなみに、何が呼び戻すことが可能かについて補足です。
キャッチフレーズです。
外観>カスタマイズの、WordPress設定からキャッチフレーズは設定可能で、同じカスタマイズのヘッダーからPCロゴの周辺にはキャッチフレーズが設定可能ですが、スマホは非表示になっているので、今回の場合の方針としては、①ロゴの周辺にはキャッチフレーズの挿入設定をした上で、②CSSでPCを非表示にして、③CSSでSP上で再表示させる、という手順になります。ひとまず、ヒントとしてはここまでです。
個人的には、おもしろそうなので(真剣に考えられている中、おもしろそうと言ってすみません)、私の非公式サイトで取り上げるかもしれませんが…
SWELLカスタマイズ向けの非公式サイトを作りました。何か見つかるかも?→ https://tecchan.jp/swell-tips/
上記以外のWordPress全般向けのナレッジはこちら→ https://tecchan.jp/
@mitsuhiro そもそもなんですが、テーマエディターでファイルを上書きすると、アップデート後に消えます。
また、じゃあ子テーマでやればいいじゃないか、という方もいらっしゃいますが、SWELLの仕様が変更されたらアップデート後に表示が崩れるなどの不具合が出る場合があります。
SWELLの更新頻度を「更新情報」から見ていただければわかりますが、月に数回更新します。今後は、メジャーアップデート(大型アップデート)も控えています。
したがって、これらのやり方はスマートではありません。
SWELLカスタマイズ向けの非公式サイトを作りました。何か見つかるかも?→ https://tecchan.jp/swell-tips/
上記以外のWordPress全般向けのナレッジはこちら→ https://tecchan.jp/
@mitsuhiro 実際のサイトを拝見いたしました!とても素敵な形だと思います…!
SWELLカスタマイズ向けの非公式サイトを作りました。何か見つかるかも?→ https://tecchan.jp/swell-tips/
上記以外のWordPress全般向けのナレッジはこちら→ https://tecchan.jp/