- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
swellのデモサイトで使われているようなレイアウトデザインにしたいのですが、調べても出てこないのでここで質問させていただきます。
✔︎ 質問の詳細
「SWELL DEMO 04」をダウンロードして、それを基盤にカスタマイズを行なっていました。
しかし、swellデモサイトのトップで使われているレイアウトデザインの真似ができません。
どこの真似がしたいのかと言うと、下記の内容です。
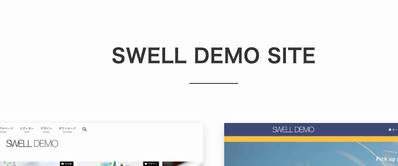
添付画像のような「カテゴリタイトル」があって、タイトルの下に指定した記事が表示されるデザイン。
・「SWELL DEMO SITE」のタイトルがあって、デモサイトの記事が並んでいる。
・「SWELLご利用ブログの紹介」タイトルがあって、それぞれのブログが紹介されている。
このような、カテゴリに分けられたレイアウトを行いたいのですが、どこを見てもやり方がわかりません。
どなたか助けていただけませんか、、。
よろしくお願いします。
All in One SEO
BackWPup
Broken Link Checker
Classic Widgets
ConoHa WING 自動キャッシュクリア
Contact Form 7
Customizer Export/Import
EWWW Image Optimizer
Google Analytics for WordPress by MonsterInsights
Google XML Sitemaps
PS Auto Sitemap
SiteGuard WP Plugin
WP Multibyte Patch
おそらくおっしゃっているのは「サイト型カスタマイズ」の事と思います。
デフォルトのトップページは投稿した記事が新着順に並ぶレイアウトですが、カテゴリー1の見出しの下にカテゴリー1の新着記事が並ぶ→カテゴリー2の見出しの下にカテゴリー2の新着記事が並ぶ…と言うようなレイアウトを希望している場合は、ご自身でオリジナルのトップページを作成する必要があります。
【SWELL サイト型カスタマイズ】などのワードで検索すると解説記事がたくさん出てきますので、そちらを参考になさってください😊
SWELLを中心としたCSSカスタマイズのメモブログをゆるゆると運営しています
https://misaki-web.com
色々調べていじっていたのですが、ピックアップ記事を残したまま作成したカテゴリーを残すことはできないでしょうか?
保存しても、なぜか作成したカテゴリーが消えてしまうのですが、、。