- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
いつもお世話になっています。
テーブルの指定列を固定する方法について、伺いたいです。
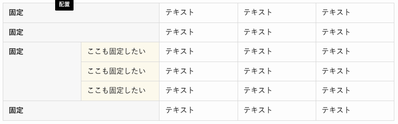
下記のようなテーブルを作成した際に、3-5行・2列目部分を固定することはできますでしょうか?
調べたところ、CSSをいじれば途中固定などでできそうという所まではわかったのですが、実際にテーブルを作成したコードを見ても、どの部分に何を追記をすればよいかわからず、困っております。(添付URLは調べたサイトのものです)
CSSの知識がかなり必要な場合は、外注も検討しています。しかし、可能であれば自身で対応したいと思っております。
お忙しいところ恐縮ですが、解決方法がありましたらご教示いただけると幸いです。よろしくお願い致します。
<画像のコード>
<!-- wp:table {"className":"min_width20_"} -->
<figure class="wp-block-table min_width20_"><table><tbody><tr><th colspan="2">固定</th><td>テキスト</td><td>テキスト</td><td>テキスト</td></tr><tr><th colspan="2">固定</th><td>テキスト</td><td>テキスト</td><td>テキスト</td></tr><tr><th rowspan="3">固定</th><td><span class="swl-cell-bg has-swl-pale-04-background-color" data-text-color="black" aria-hidden="true"> </span>ここも固定したい</td><td>テキスト</td><td>テキスト</td><td>テキスト</td></tr><tr><td><span class="swl-cell-bg has-swl-pale-04-background-color" data-text-color="black" aria-hidden="true"> </span>ここも固定したい</td><td>テキスト</td><td>テキスト</td><td>テキスト</td></tr><tr><td><span class="swl-cell-bg has-swl-pale-04-background-color" data-text-color="black" aria-hidden="true"> </span>ここも固定したい</td><td>テキスト</td><td>テキスト</td><td>テキスト</td></tr><tr><th colspan="2">固定</th><td>テキスト</td><td>テキスト</td><td>テキスト</td></tr></tbody></table></figure>
<!-- /wp:table -->
Google XML Sitemaps Generator
Converter for Media
Microsoft Clarity
Site Kit by Google
SlimStat Analytics
UpdraftPlus
XO Security