- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
おそらく同じ現象だと思われる報告があるのですが解決していないようなので、ここで改めて質問させてください。
https://users.swell-theme.com/forum/postid/11235/
さらに同様のものだと思われる現象は、SWELL開発者様のページでも私の環境では生じました。
https://loos.co.jp/
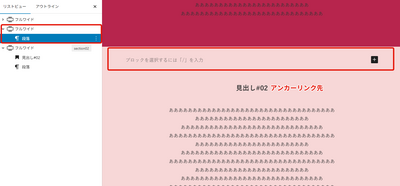
少しスクロールすると現れるメニューの中の products をクリックした場合の挙動についてです。Productのブロックの一つ上のブロックのうすい緑の部分がヘッダーに完全に隠れずに見えてしまうと思います。
これが意図的な仕様かとも思ったのですが、もしもそうであれば、ぴったり合うような方法をどなたか教えていただけると助かります。
特になし。
私も同じ状況でした。
Javascriptでスクロール先を決めているようで、CSSでは位置をコントロールできませんでした。
上にブロックを追加すると気にならなくなります。
(余白ではコントロールできないので、同じ背景色のブロックを追加する)
背景に写真を使っていると難しいですが。。。
ご参考になれば幸いです。
WordPressに関するご相談・カスタマイズのご依頼を受け付けています。
✅カスタマイズのご依頼はココナラからも可能です
https://coconala.com/services/1523499
✅直接のご相談・お問い合わせはこちらから
https://smbitjp.com/contact/
写真を背景にはしていなかったので、大丈夫でした。
同じことだと思いますが、フルワイドの中にフルワイドを入れるようにして、そのパディング量やブロック下の余白を調整したりして、まあ気にならない程度にはできました。ピタッとブロックの境界で止まらないのは気にはなりますが。
ありがとうございました。