- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
お世話になっております。
「ページはモバイルで利用できません」について検索させていただきましたが、同様の事例が無かったため質問させていただきます。
モバイルフレンドリーテストの結果がテスト毎に異なるため困っています。
1ヶ月ほど前にCocoonよりSWELLに移行を行いました。
移行当時は特に問題は発生しておりませんでしたが、1-2週間ほど前からサーチコンソールにインデックス登録を行う際のテストで「ページはモバイルで利用できません」が発生する場合があります。
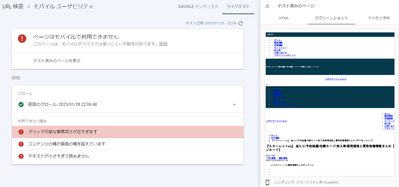
・クリック可能な要素同士が近すぎます
・コンテンツの幅が画面の幅を超えています
・テキストが小さすぎて読めません
ただしこれらは表示されないこともあれば、同じページで再度テストを行うと「ページはモバイルで利用できます」となり正常マークが表示されるケースがあります。
タイミングによってはアイキャッチ画像の読み込みが出来ておらず、サイト全体が崩れているため「ページはモバイルで利用できません」が発生しているのでしょうか。
ただ何故サイトが崩れているのか、また何故テスト事に結果が異なるのか理由が検討もつきません。
原因の候補など思い当たる節がございましたら、ご助言いただけると助かります。
Akismet Anti-Spam (アンチスパム)
Contact Form 7
Easy FancyBox
EWWW Image Optimizer
Google XML Sitemaps
Rinker
SEO SIMPLE PACK
Shortcodes Ultimate
Site Kit by Google
【SWELL】乗り換えサポート from Cocoon
下記と同じ様にレイアウト崩れ起こしてませんか?
少なくとも掲載されているスクショを見る限り、CSSの読込に問題がありそうです。何かカスタマイズをされているのであれば、不要なカスタマイズがCocoonから変更した時に残っていないかを確認してください。
SWELLフォーラムはユーザーフォーラムのため、開発者以外の回答は全て任意です。当アカウントによる回答もボランティアのため、ヒントの提供に留まる場合があります。
調査・作業代行のご依頼窓口
https://zfrmz.com/SxGmv0gIH3YCa3VPxBGf
WordPress保守管理・セキュリティ対策
https://kanripress.ne.jp/wordpress-maintenance/
ご回答いただきありがとうございます。
特にカスタマイズの覚えはありませんでしたが、【SWELL】乗り換えサポート from Cocoonを無効化して以来CSSの読み込みに問題が発生しなくなりました。
しばらくこの状態で様子を見たいと思います。