- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
お世話になります。
先日SANGOからこちらに移行した者です。
SANGOでは太字にする際「bタグ」を使用していたのですが、SWELLに移行したところ一切反映されておらず、すべての記事の修正を考えると途方に暮れています。
何か記事内のbタグを反映させる(太字にさせる)方法はありますでしょうか。
また、それができない場合、反映していないままのbタグを放置することは何か問題がありますでしょうか。
お手数をおかけしますがご回答いただけると幸いです。
よろしくお願いいたします。
【SWELL】乗り換えサポート from SANGO
いただいたURL(ページ)では、そもそも一切bタグが使用されていないようですが(strongタグは見かけます)、私のサイト(比較的プレーンな状態に近いSWELLテーマのサイト)では問題なくbタグを使用しても太字になりますしタグとしても反映されています。
具体的にbタグを使用しているページで、本事象が発生しているページはありますか?今回は、どのようなご質問なのかの意図が掴みかねています。
SWELLカスタマイズ向けの非公式サイトを作りました。何か見つかるかも?→ https://tecchan.jp/swell-tips/
上記以外のWordPress全般向けのナレッジはこちら→ https://tecchan.jp/
しらこさま
早速ご回答いただきありがとうございます。
私はbタグと認識していたのですが、具体的には以下のようなタグです。
まず最初に、<span class="b">年金生活者支援給付金という制度そのもの</span>についてご説明します。
スクリーンショットも貼っておきます。
SANGOのときは AddQuicktag を使っており、このような形で太字を登録していました。
これでは反映しないということでしょうか。
何か反映される方法があれば教えていただきたい、というのが最初の質問の意味です。
同様に反映されないのであれば、放置しても差し支えないのかということです。
改めましてよろしくお願いいたします。
SANGOの太字ルールについて、何か特殊な設定があるのかな?と思って調べてみましたら、以下の記事のようなAddQuickTagを使用したカスタマイズ例が紹介されていました。
https://kentabi.com/sango-bold
(「SANGO 太字」とググると、一番上に出てくる記事です)
過去に、こうした設定を行われていないでしょうか?
(上記の解説記事ではクラス名がboldですが、ゆか様のサイトではクラス名がbと設定されています)
ちなみに、これをbタグとは呼ばず、正確には「spanタグ、spanタグ内のCSSクラス名がb」となっているだけです。
SANGOでは、標準ではSWELL他テーマと同様に、太字は通常strongタグが用いられているようです。あくまで「標準」を基本に考えると、<span class="b">といった設定は存在しないと思われます(SANGOについて、あまり詳しくないので、もしかしたら「違うよ!」というツッコミはあるかもしれないと想定済みです)。
今回の問題は、AddQuickTagを使用して入力したもの、そしてそのタグの中身を反映させるCSSは、おそらくSANGOの子テーマか何かにご自身で独自に記述されていたものと想定します。
その子テーマか何かに記述されていたCSSがすっぽり抜けているので反映されていないだけです。
これはテーマが原因ではありません。
ストレートな表現で大変恐縮ですが、これは独自に追加した内容を正しく継承していないユーザー側に起因する事象と思われます。
以下は、いたってシンプルかつ簡単な修復方法です。
.b {
font-weight: bold;
}
といったCSSを、追加CSSもしくは子テーマのstyle.css内に記述すれば、今回の問題の「過去記事」の部分は解決するでしょう。
後に、別回答で(長くなるので)、今後のブログ記事執筆についてスムーズに太字にする方法をお伝えします。
ゆか様の今後のブログ執筆がスムーズにいくことを願っています。
SWELLカスタマイズ向けの非公式サイトを作りました。何か見つかるかも?→ https://tecchan.jp/swell-tips/
上記以外のWordPress全般向けのナレッジはこちら→ https://tecchan.jp/
上記の方法では、急ぎでサイト上の表示問題を解消したものですが、今回のゆか様の方法でブロックエディターを使用した場合、記事編集画面の際に太字にならない・strongを使用しない太字が入力できないといった問題を抱える場合があります。
先程の状況を踏まえて、より良い解決法を以下にお伝えします(ゆか様専用にアレンジしてます。その他にも、同様の方法でカスタマイズしている方向け)。先程の改善方法は実施せず、以下の作業をいきなり実施しても大丈夫です。
1. 先程のCSSを削除します。
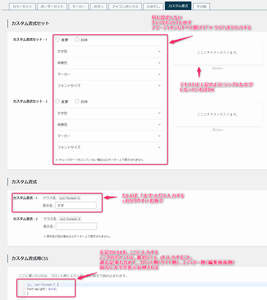
2. SWELL設定>エディター設定>カスタム書式を開きます。
以下の設定を行います。
最後に入力するCSSは、
.b, .swl-format-1 {
font-weight: bold;
}
です。コピペしてご利用ください。
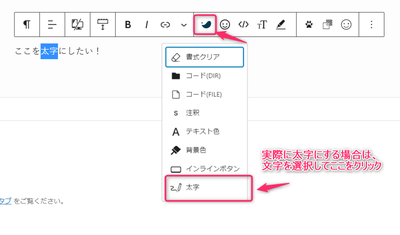
3. エディターで、以下のように太字にしたい文字を選択した上でボタンを押していくと、任意の文字をstrongタグを使用しない太字にすることができます。
上記方法は、SWELLの機能を使用するだけで実現できます。AddQuickTagプラグインは不要です。また、これで過去の記事分も含めて、サイト側・編集画面側両方ともきちんと太字装飾が反映されていると思います。
SWELLカスタマイズ向けの非公式サイトを作りました。何か見つかるかも?→ https://tecchan.jp/swell-tips/
上記以外のWordPress全般向けのナレッジはこちら→ https://tecchan.jp/
しらこさま
このたびは率直なご意見ならびに適切な対処方法をご教授いただきありがとうございます。
取り急ぎ対応しましたところ、無事反映されました。
大変助かりました。
以後は自らも研鑽し、対処していきたいと存じます。
今後ともどうぞよろしくお願いいたします。