- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
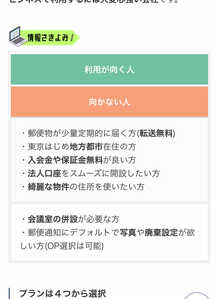
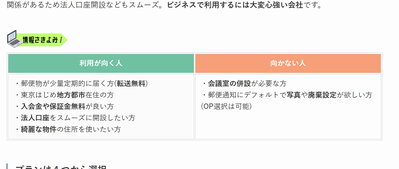
メリットデメリットテーブルを使用しスマホで見ると、1枚目の画像のように形式が崩れてしまいます。(二枚目はPCからのものです。)
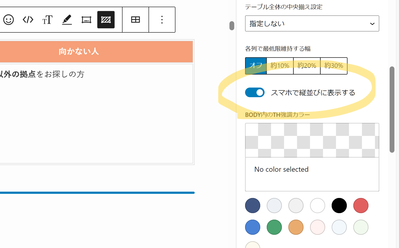
スマホでは縦表示をしたいのですが、その部分にチェックを入れるとこのようになってしまいます。
大変お手数ですが、解決案がありましたらご教示くださると幸いです。よろしくお願いいたします。
Blocks Animation: CSS Animations for Gutenberg Blocks (v.2.6.5)
Broken Link Checker (v.2.2.4)
Contact Form 7 (v.5.9.3)
Redirection (v.5.4.2)
SEO SIMPLE PACK (v.3.2.1)
Useful Blocks (v.1.7.4)
WP Revisions Control (v.1.4.3)
XML Sitemap Generator for Google (v.4.1.19)
XO Security (v.3.10.0)
なるほど、たしかに🤔
スマホで縦に並べるなら、構造を以下の画像のようにしてみると良いかもしれません。
※リッチカラムブロックの1つ目のカラムにメリットのテーブルを作り、2つ目のカラムにデメリットのテーブルを作っています。
一般ユーザー
SWELL初心者のために、ブロックパターンライブラリーを運営しています。
ご質問のブロックがテーブルの縦表示を想定していない仕様かもしれませんね。
なので代替案としてはかんたさんのご提案通りにテーブルを作成するのが良さそうです。
SWELLフォーラムはユーザーフォーラムのため、開発者以外の回答は全て任意です。当アカウントによる回答もボランティアのため、ヒントの提供に留まる場合があります。
調査・作業代行のご依頼窓口
https://zfrmz.com/SxGmv0gIH3YCa3VPxBGf
WordPress保守管理・セキュリティ対策
https://kanripress.ne.jp/wordpress-maintenance/
@swell_mania さん
@skillsharejp さん
ご意見ありがとうございます…!
アドバイスいただいた通り、スマホの表示分だけカラムで分けて別表示にしてみようと思います。
この部分が機能してくれたらとても便利だったのですが…ありがとうございました!