- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
こんにちは。
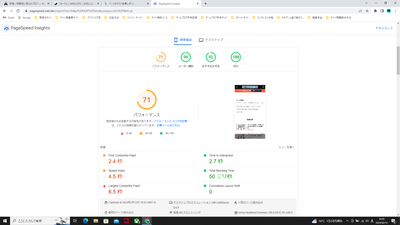
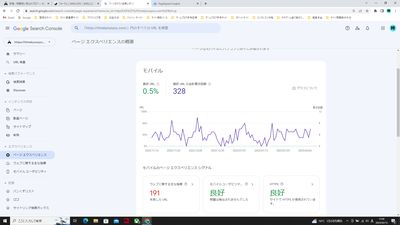
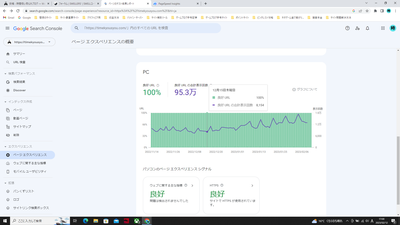
swellテーマでサーチコンソールので確認した時に「モバイルでページ エクスペリエンスが良好な URL は 0.5%」,
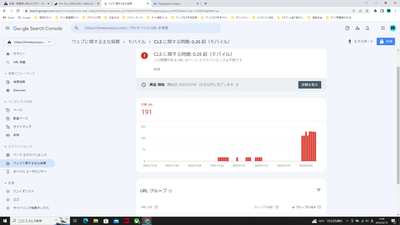
「CLS に関する問題で 0.25 超(モバイル)に達する不良URLは191」と表示がが出ました。
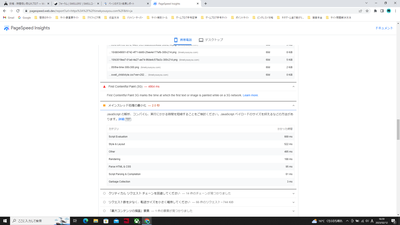
しかも、PageSpeed InsightsでもCumulative Layout Shift (CLS)で赤色の0.26、First Contentful Paintで2.4秒、Speed Indexは4.5秒、Largest Contentful Paintは6.5秒という苦しい結果です。
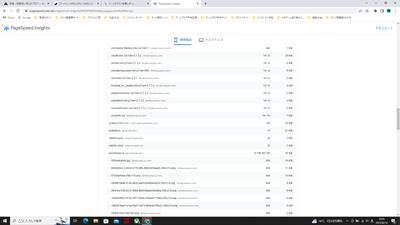
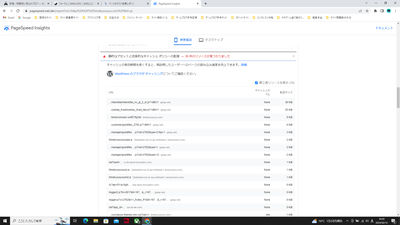
調査の結果分かった問題は以下の通り。
・使用していない CSS の削減
・テキスト圧縮の有効化
・ウェブフォント読み込み中のテキストの表示
(内容が似た解決トピックがあるため参考にするand親テーマへの追記で解決できる可能性 URL: https://users.swell-theme.com/forum/swell-bugs/lighthouse%e3%81%a7%e7%a2%ba%e8%aa%8d%e6%99%82%e3%81%aeicomoon-woff22c57uas/#post-5522)
・document.write() を使用しない
・静的なアセットと効率的なキャッシュ ポリシーの配信
・First Contentful Paint (3G)
・メインスレッド処理の最小化
画像の幅と高さの固定に関しては表示が出ませんでした。
CLSとはページを開いたときに起きる画像のずれのことを言いますが、今回はそのずれが起きなかったので、原因は別にあるのではないかなと思い、このトピックを作成しました。
Cumulative Layout Shiftでも0で良好と表示されています。
心当たりのある点は以下の通りです。
・遅延読み込み機能で「記事下コンテンツを遅延読み込みさせる」、「フッターを遅延読み込みさせる」、「画像等のLazyloadは使用しないを選択している」、「スクリプトの遅延読み込みをonさせている」、「遅延読み込み対象にはGoogleアドセンス等の広告やSNSボタンも含む」など設定している。
・アドセンスは全てレスポンジブで高さや幅は固定していない
対策としてアドセンスの高さをcssで設定などをしました。(全部だめだったので、元通りにしました。)
今はスマホの時代で我がブログもモバイルファーストを優先させる以上、この問題は至上命題レベルで解決しなければいけない問題です。
しかし、親テーマを編集しないといけないため、自身のブログが真っ白になることを恐れ、24時間かけても解決できませんでした。
サポート外だと思いますが、これもSwellテンプレートで起きた巨大な問題であることは紛れもない事実。
一刻も早くモバイルでページ エクスペリエンスが良好なURLを100%にしたいので、なにとぞご助力をお願いします。
(問題の解決次第非公開にする可能性も)
Akismet Anti-Spam (アンチスパム)
BackWPup
Broken Link Checker
Converter for Media
EWWW Image Optimizer
Instant Indexing
P3 (Plugin Performance Profiler)
Pochipp
Pochipp Assist
PS Auto Sitemap
Redirection
Search Regex
SEO SIMPLE PACK
WebSub (FKA. PubSubHubbub)
WPForms Lite
XML Sitemap & Google News
ちょっと広告が邪魔でよくわからないですが、パッとみた感じはコンテンツ自体にレイアウトシフトは起きてなさそうです。
ファーストビューに入ってくる広告が原因の可能性が高いと思うのですが、そちらは検証済みですか?
SWELL開発者です。
Cumulative Layout Shiftでも0で良好と表示されています。
Google説明の通り、Lighthouseの結果とCrUXの結果は異なります。シミュレーションで見た時はサイトとGoogleサーバーとの関係です。しかし実際のサイトでは閲覧者のネットワーク環境、端末性能などがサイトの高速化度合いに加わります。
逆に言えばLighthouseのCLSが0よりも悪化した値でも、リアルデータのCLSは0と判断される事があります。
「画像等のLazyloadは使用しないを選択している」
プラグインでLCP含む画像のlazyloadを使用されてますので、Above the foldは適切に除外設定してください。
対策としてアドセンスの高さをcssで設定などをしました。(全部だめだったので、元通りにしました。)
広告のCLSについてはGoogleのweb.devをご一読されるのが良いです。
https://web.dev/i18n/ja/optimize-cls
一般的な対策としてはmin-heightで大きなズレを減らします。
これもSwellテンプレートで起きた巨大な問題であることは紛れもない事実。
客観的にサイトを見てもSWELLとは関係ない部分の影響が大きいです。テーマ設計に関わる問題をご指摘される場合は、先ず第三者の影響をゼロにした状態で検証しその結果をご共有されるのが良いです。
これはSWELLに限らず、開発者に問題を報告する場合の一般的なルールのためです。
SWELLフォーラムはユーザーフォーラムのため、開発者以外の回答は全て任意です。当アカウントによる回答もボランティアのため、ヒントの提供に留まる場合があります。
調査・作業代行のご依頼窓口
https://zfrmz.com/SxGmv0gIH3YCa3VPxBGf
WordPress保守管理・セキュリティ対策
https://kanripress.ne.jp/wordpress-maintenance/
客観的にサイトを見てもSWELLとは関係ない部分の影響が大きいです。テーマ設計に関わる問題をご指摘される場合は、先ず第三者の影響をゼロにした状態で検証しその結果をご共有されるのが良いです。
これはSWELLに限らず、開発者に問題を報告する場合の一般的なルールのためです。
第三者の影響を予測せず、「swellのテンプレートで起きた課題」と判断を誤ってしまって申し訳ございません。
アドセンス等の広告を一旦外し、もう一度検証します。その時に返信します。