- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
いつもお世話になっています。
掲題について皆様のお力をお借りしたく作成させていただきます。
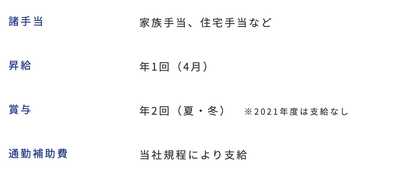
コーポレートサイトの「採用情報」を作成するにあたり、以下スクショのようなスタイルにしたいのですが、SWELLにある既存設定で実現することは可能なのでしょうか?
左側に項目があり、右側に内容が記載されているような、至って一般的なスタイルなのですが、テーブルで作成するには少しイメージが異なるため、解決策が見当たらない状態です。
「項目」と「内容」の間隔がどの列も均等にするための方法を存じておらず、、、
当方が調べた限りでは、「VK Google Job Posting Manager」というプラグインを導入するのが最適かと考えているのですが、こちらのプラグインとSWELLとの相性も不明確のままで踏み切れずにいます。
すでにコーポレートサイトを作成されている方で、上記スクショのような採用情報を掲載されている方がいらっしゃいましたら、ご意見いただけますと幸いです。
何卒よろしくお願いします。
ContactFormなど
テーブルブロックを使い、少しばかりCSSで調整すれば良いかなと思います。
完全にノーコードで済ませるなら、テーブル系のプラグインを使う方法があるかなと思います。
一般ユーザー
SWELL初心者のために、ブロックパターンライブラリーを運営しています。
当方が調べた限りでは、「VK Google Job Posting Manager」というプラグインを導入するのが最適かと考えているのですが、こちらのプラグインとSWELLとの相性も不明確のままで踏み切れずにいます。
テストサイトで試してみてください。第三者プラグインとの相性は使ってみないと分からないものです。
あとは既に回答されている通りテーブル使ってCSSで微調整というのが楽と言えば楽です。互換性気にする必要もありませんし。
SWELLフォーラムはユーザーフォーラムのため、開発者以外の回答は全て任意です。当アカウントによる回答もボランティアのため、ヒントの提供に留まる場合があります。
調査・作業代行のご依頼窓口
https://zfrmz.com/SxGmv0gIH3YCa3VPxBGf
WordPress保守管理・セキュリティ対策
https://kanripress.ne.jp/wordpress-maintenance/
回答いただきありがとうございます。
恩着せがましくて恐縮ですが、いただいた回答を参照すると以下解釈なのですが、問題ないかご教授いただけないでしょうか。。。
・カスタムHTMLでテーブル作成
・CSSで修正
→td要素に対する左右の枠線を指定しない
→ border-width: 1px 0px;
これしか思いつかず、申し訳ありません。
カスタムHTMLブロックでゼロからテーブルを作っても良いですし、テーブルブロックで挿入したテーブルに適当なクラス名を付けてCSSをアレンジしても良いかと思います。
CSSがあまり得意でなれば前者の方が楽な気がします。
一般ユーザー
SWELL初心者のために、ブロックパターンライブラリーを運営しています。