- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
お世話になっております。
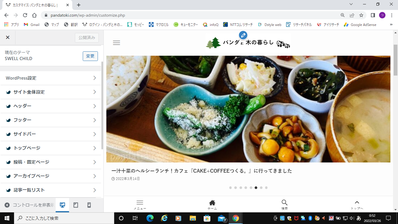
CocoonからSWELLへの移行後、デモサイト01を使用のうえカスタマイズ設定をしていました。
プレビュー画面をパソコン表示にしながら設定をしていたのですが、ヘッダーロゴの大きさなどパソコン用の数字を変更しても、プレビュー画面のロゴの大きさが変わらず。
その後スマホ用のロゴサイズを変えたところ画面上のロゴの大きさが変わったため、プレビュー画面がパソコン表示になっていないことに気が付きました。
切り替えアイコンをパソコン→タブレット→スマホと変えると、プレビュー画面の大きさは変動するのですが、内容はスマホ表示のままです。
別画面でブログを見ると正しい内容に変更はされているのですが、プレビュー画面が変わらないため、見た目を確認しながらカスタマイズすることができず困惑している状況です。
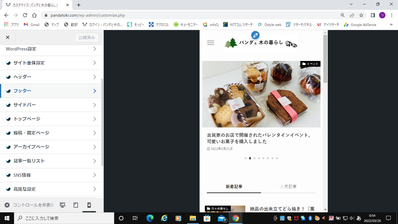
パソコン表示の場合スライドバーが5個表示されるはずが、スマホ表示と同じく1つしか表示されていません。
またスマホ用固定フッターメニューも表示されています。
以上の点について、よろしくお願い致します。
推奨プラグインのみ(テーマ着せ替えのためのプラグインもあり)
おそらく、ご覧になっているブラウザの幅が狭くてタブレット幅になっているのかと思います 😊
左下の切り替えアイコンでPCを選択している場合でも、ブラウザの表示幅が狭ければタブレット幅での表示になってしまいます。ブラウザの表示領域を広げて編集してみてください 😊
(もしくはお使いのPCの画面が小さい場合もあるかなと思います)
SWELLを中心としたCSSカスタマイズのメモブログをゆるゆると運営しています
https://misaki-web.com
ですね、きっとディスプレイ解像度が低いのだと思います...!
SWELL開発者です。
ブラウザの表示領域を広げてみたところ、無事パソコンの表示に切り替わるようになりました!
ありがとうございました!!