- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
はじめまして、saboと申します。
本日CocoonからSWELLへ移行し、基本設定が終わりました。記事ごとの微修正に入った段階です。
サイト内で画像を多用しており、ギャラリー機能で「2カラム/サイズ中」などの設定をしています。
SWELL移行後に画像表示が以下のように崩れており、解決策を模索しているところです。
*画像サイズの崩れや修正について過去記事が見当たらず質問させていただきました
------------------------------------------------------------------------
▼SWELL移行後のギャラリー画像表示
・PC(Safari) :本文の画面幅いっぱいにギャラリー画像が表示されている
縦横比が崩れて横に伸びている
・PC(Chrome):フルサイズで画像が表示されている
縦横比は正常
・SP(Safari) :本文の画面幅いっぱいにギャラリー画像が表示されている
2カラムは縦横比は正常、1カラムだと横に伸びている
・SP(Chrome):本文の画面幅いっぱいにギャラリー画像が表示されている
2カラムは縦横比が正常、1カラムだと横に伸びている
------------------------------------------------------------------------
ギャラリーひとつの設定(カラム・画像サイズ)を修正するか、CSSなどで画像サイズの修正が可能か、お分かりでしたらご教示いただけませんでしょうか。
PCでブラウザ毎に表示差があるので、WordPressやテーマ側の問題ではなく一つずつの修正が必要であろうと薄々覚悟はしています・・・
よろしくお願いします。
Ad Invalid Click Protector
BackWPup
Broken Link Checker
Contact Form 7
EWWW Image Optimizer
Highlighting Code Block
Invisible reCaptcha
No Right Click Images Plugin
Rich Table of Contents
SEO SIMPLE PACK
SIMPLE BLOG DESIGN
SiteGuard WP Plugin
WebSub (FKA. PubSubHubbub)
WP Fastest Cache
WP Mail SMTP
XML Sitemaps
【SWELL】乗り換えサポート from Cocoon
ご質問の内容と違っていたらすみません。
ギャラリーブロックの表示サイズを調整する方法として、CSSでのやり方もありますが、
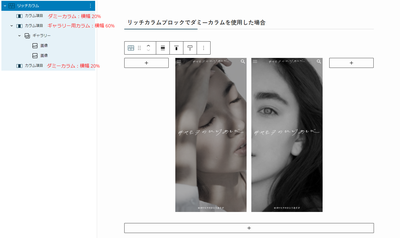
SWELL機能のみでやるやり方としては、添付のように、リッチカラムを3カラムにして、
中央のカラムにギャラリーブロックを挿入。
両サイドのダミーカラム(空のカラム)とのバランスを見ながらカラムの横幅を調整します。
この方法でしたら、ギャラリーの画像サイズがフルサイズでも、デバイスごとに設定できます。
ひとつひとつの再設定は必要ですが…^^;
SWELLでニッチなカスタマイズして遊んでます #ヤモヲのひとりあそび
ギャラリー機能で「2カラム/サイズ中」などの設定をしています。
これはCocoonの機能ですかね?
だとすれば、こちらの機能に関しての乗り換えサポートはありませんので、全て手動修正していただく必要があります。
または特定のクラスが付与されているのであれば、Cocoon時のCSSをご自身で再適用させると一括で復元できるかと思います。
SWELL開発者です。
yamowoさん 了さん
ご回答ありがとうございます。
ギャラリー機能はCocoon特有ではなく、WordPressの標準ブロックのはずです。
cssを少し調べてみましたが、全てのギャラリーを希望のサイズにはできそうになかったので、ラクせずに一つずつ修正することにします。
お忙しいところ、ありがとうございました。