- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
度々質問失礼します。
類似する質問がフォーラムにありましたが、回答が付いておりませんでしたので、トピックを新たに立てさせて頂きました。
SWELLオリジナルフックの
"swell_post_list_cat_data"
に関する質問です。
【質問】
カスタム投稿タイプのターム名を、
"swell_post_list_cat_data"
でサムネイルの右肩に表示させる事は出来ませんか?
※かんたさんの記事を見る限り、別の処理が必要なのは認知しております。
何かヒントがありましたら教えて頂きたいです。
【補足】
別の方法ですが、
list_parts.php
thumb.php
を弄ることで一歩手前まで行っているのですが、壁にぶち当たっております。
ご教授頂けると幸いです。
CPT UI
基本機能を超えた部分でのカスタマイズ(CSSやPHPのコードを追加する必要があるレベルのもの)に関しては、ご自身で勉強して行っていただくか、仕事として人に依頼してください。
ガイドラインでは上記の通りなのでご自身でカスタマイズされた内容については有料でプロにご依頼されることをおすすめします。
SWELLフォーラムはユーザーフォーラムのため、開発者以外の回答は全て任意です。当アカウントによる回答もボランティアのため、ヒントの提供に留まる場合があります。
調査・作業代行のご依頼窓口
https://zfrmz.com/SxGmv0gIH3YCa3VPxBGf
WordPress保守管理・セキュリティ対策
https://kanripress.ne.jp/wordpress-maintenance/
ありがとうございます。
ご指摘の件は理解しておりますが、"swell_post_list_cat_data"に関係する内容ですのでトピックを立てさせて頂きました。
現在、あらゆる事を想定してサイト構築をしている最中ですので、一つのカスタマイズのために出せる予算も限られておりまして、なんとか自力で解決しようと思っております。
@rockn-crawlers 要望出しておいて、CPTをSWELLでカスタマイズなしに使えるような設計が可能かどうか?を提案してみると良いかもしれません。需要があれば検討の優先度は高まると思います。
SWELLフォーラムはユーザーフォーラムのため、開発者以外の回答は全て任意です。当アカウントによる回答もボランティアのため、ヒントの提供に留まる場合があります。
調査・作業代行のご依頼窓口
https://zfrmz.com/SxGmv0gIH3YCa3VPxBGf
WordPress保守管理・セキュリティ対策
https://kanripress.ne.jp/wordpress-maintenance/
@skillsharejp アドバイスありがとうございます。
落ち着いたら要望を出してみようと思います。
正直、フォーラム欄は投稿しにくい雰囲気がありましたが、skillsharejpさんのレスポンスのお陰で勇気が出せそうですwww。
それから、
SWELLはとても良いテーマだと思います。
買って良かったと本当に思います。
良いテーマだからこそ、ブログ用途以外の事(コーポレートやショップサイト)にも使いたいと思う方が多いと思うのです。
ただし、有料テーマを買う人(僕も含め)は、プログラム未経験者の人が大体数かと思います。
そこで大きな壁にぶち当たると言うのが、今の僕の現状です。
SWELLにおけるCPT機能はそういう方にとって最も求められる機能の様な気がします。
Snow Monkeyの様に管理画面内で、通常投稿とある程度の統一性を持たせられる機能があれば、最強テーマになるとおもいました。
ちなみに、ターム名ラベルの表示は自己解決しました。
ありがとうございます
コチラのカスタマイズ、とりあえず解決しました。
@skillsharejpさん、ご意見ありがとうございました 🤓
尚、プログラム未経験者による自己調査によるカスタマイズです。
ですので、根本的に正解なのかは不明ですが、思い通りの動作になったので良しとします。
※一部管理方法を変更した部分もあります(後述します)
同カスタマイズで悩んでおられる方は多いと思いますので、
以下に情報をシェアさせて頂きます。
【経緯】
カスタム投稿タイプのターム名を、
"swell_post_list_cat_data"
でサムネイルの右肩に表示させる事
これに関しては、
"swell_post_list_cat_data"
が通常カテゴリー名を表示させるフックのため不可だと判断しました。
※色々書き換えてみましたが、僕の能力では無理でした。
ですので、別のファイルを弄ってみました。
【前提】
作成したカスタム投稿タイプとタクソノミーを下記と仮定します
- カスタム投稿1 = test1
- カスタムタクソノミー1 = test_cat1
- カスタム投稿2 = test2
- カスタムタクソノミー2 = test_cat2
【弄るファイル】
swell → lib → pluggable_parts → list_parts.php
【方法】
list_parts_phpを開き
/**
* 記事リストのカテゴリー
*/
if ( ! function_exists( 'swl_parts__post_list_category' ) ) :
function swl_parts__post_list_category( $args ) {
$the_id = $args['post_id'] ?? get_the_ID();
$class = $args['class'] ?? 'p-postList__cat u-thin';
$cat_data = get_the_category( $the_id );
if ( empty( $cat_data ) ) {
return;
}
の
$cat_data = get_the_category( $the_id );
この行は、通常投稿のカテゴリー名を取得する記述になっているので、
$cat_data = get_the_terms ( $the_id, 'タクソノミースラッグ' );
と、ターム名を取得する記述に変更すると、
カスタム投稿の記事一覧のサムネイル右肩にターム名のラベルが表示される様になりました。
SWELLが通常カテゴリーのデータとして取得する$cat_dataを、
タームのデータとして認識(get_the_terms)させただけです。
※これにより通常カテゴリーのラベル表示は出来なくなります。後述します
【例】
■カスタムタクソノミー1 = test_cat1
のターム名を取得する場合は
$cat_data = get_the_terms ( $the_id, 'test_cat1' );
■投稿タイプが複数あり、タクソノミーも分けている場合は、
$cat_data = get_the_terms( $the_id, array('test_cat1','test_cat2','タクソノミースラッグ' ));
と配列(array)を使い複数指定すればOKでした。
【問題点】
これで解決と思ったのですが、一つ問題があります。
この方法だと通常投稿のカテゴリーラベルが表示されなくなります。
【解決策】
上記の問題点を解決するための方法が1つあります。
「通常投稿にカスタムタクソノミーを設定する」
これだけです。
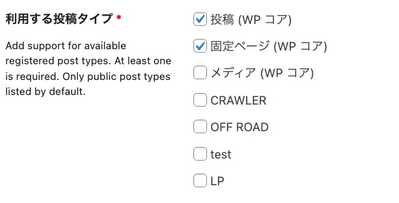
1.CPT UIで新たにタクソノミーを追加
2.設定時の「利用する投稿タイプ」のチェックボックスで「投稿(WPコア)」にチェック※画像参照
3.スラッグを "test_cat3"としたとします
で、
$cat_data = get_the_terms( $the_id, array('test_cat1','test_cat2','test_cat3'));
とすれば、カスタム投稿も通常投稿も、ターム名のラベルがサムネイル上に表示される様になりました。
※補足
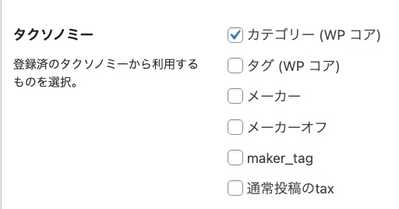
そもそも論ですが、カスタム投稿をいくつ作っても、カテゴリー管理のみ全て通常投稿のカテゴリーで行えば、こんなカスタムをしなくてもラベル表示されます。
(CPT UIの"投稿タイプの追加と編集”→ 下部の"タクソノミー"欄で、「カテゴリー(WPコア)」にチェック)※画像参照
多分この方法が、SWELLのコードを弄ること無く、実現出来る方法ですが、私の場合カテ数が膨大になる予定なので、この方法を取りました。
【まとめ】
このカスタムは、"通常投稿のカテゴリー"を使用するとラベルが表示されません。
また、既に構築済みのサイトで通常カテを使っている場合は問題が起きると思います。
以上となります。
なお、繰り返しになりますが、
完全な自己調査によるカスタマイズですので、プロの方によるカスタムとはレベルが違います。
完璧なモノを求められる方は、かんたさんのWebサイトに有償記事がありますので、そちらを参考にされることをお勧めします。
以上です。
追記;
今回のこの質問が一部のエンジニアの方に不快感を与えてしまったようで、申し訳ありませんでした。
素人でして、有償と無料サポートの基準が良く分からず、質問してしまいました。
また、ツイッターでその件を晒されるという事態も起きておりまして、残念な気持ちです。
今後フォーラムはロム専用とさせて頂きますので、ご安心ください。
@yuyu さん
コチラのトピックを立てた責任がありますので、私に分かることは今後も対応します。
「アップデートされたら上書きされるか?」
とのことですが、可能性はあります。
ただし、該当箇所のカスタマイズ部分は、カスタム投稿の機能がSWELLに標準搭載されない限りアップデートで修正されるような箇所ではないと思いますので、「心配しなくても大丈夫」というのが私の見解です。
あと、コード1行で済むカスタマイズですので、管理も楽かと思います。
でも、アップデート前には公式の「SWELLアップデート情報」を確認する事をお勧めします。
とても親切に変更内容が記載されています。
もしそこに
list_parts_php
の該当部分のコードや関数に変更があったとすると、
今回のカスタマイズは機能しなくなると思われます。
※別のカスタマイズが必要になる
※厳密に言うとthumb.phpも
手っ取り早いのは、アップデートファイルをDLしたら、list_parts_phpを開いて確認する事。
実証済みのバージョンとコードの変更が無ければ、そのままアップデートして大丈夫のはずです。
アップデート時のストレスをなくす事を優先するなら、上の回答で記載したように、「通常投稿のカテゴリーをカスタム投稿で使う方法」が良いと思います。
私も現在、どういう運用方法にするか検討している所です。
以上が回答になります。
とても親切なご対応感謝いたします。安心いたしました。
ワードプレスの有料テーマを購入してサイトを制作することが初めてなもので、手探りで勉強中です。
とてもわかりやすく感謝いたします。(ブログも拝見しております。)
とても初歩的な質問で恐れ入りますが、編集は子テーマではなくて親テーマ上でアップロードするという認識であっておりますでしょうか。こちらお手隙の際にお返事いただけますと幸いです。
でも、アップデート前には公式の「SWELLアップデート情報」を確認する事をお勧めします。
とても親切に変更内容が記載されています。
承知いたしました。
アップデートの際は注意して確認いたします。
すいません、先ほどのアップデートの件ですが、勘違いしておりました。
こちらの環境で、現在アップデートをしてみたところ、全てリセットされてしまいました(笑)
なので、アップデート後、に該当箇所の記述を書き直す必要があります。
ですが、簡単です。
カスタム内容をテキストエディタなどにコピペしておいて、
ファイル名、場所などもメモっておけば、すぐ元に戻ります。
失礼しました。
わざわざご確認くださり、ありがとうございます!
それでは編集した部分をメモしておいて、
アップデートした際には改めて編集するという流れで使用したいと思います!
ありがとうございます!
こちらの環境で、現在アップデートをしてみたところ、全てリセットされてしまいました(笑)
既に回答済みですがWP仕様によりテーマ更新はテーマが丸ごと入れ替わります。つまり親テーマに加えた変更は削除されるのが標準の動作です。
仰るように子テーマで管理出来た方が良いですね
子テーマを使うか、functions.php又はCode Snippetsで調整が可能ならその方が楽です。
なお基本的には既に言及されている通り有料の解説記事を購入した方が安心です。
SWELLフォーラムはユーザーフォーラムのため、開発者以外の回答は全て任意です。当アカウントによる回答もボランティアのため、ヒントの提供に留まる場合があります。
調査・作業代行のご依頼窓口
https://zfrmz.com/SxGmv0gIH3YCa3VPxBGf
WordPress保守管理・セキュリティ対策
https://kanripress.ne.jp/wordpress-maintenance/
@yuyu さん
編集は子テーマではなくて親テーマ上でアップロードするという認識であっておりますでしょうか。
その後調査してみました。
私は今まで子テーマを使ったことがなかったのですが、更新頻度が頻繁なSWELLでは子テーマ管理が便利そうですね。
が、結論から言うと「このトピックにあるカスタマイズ」に関しては子テーマ化しても、list_parts.phpは読み込まれませんでした。
かなり調べましたが、現在解決には至っておりません。
※これは僕のレベルでは不可能と諦めました。
■テーマのサブディレクトリ内ファイルは読み込まない
子テーマのメインディレクトリにあるファイルは子テーマが優先的に読み込まれるので、function.phpやstyle.css、header.phpなどを弄る分には使えますが、サブディレクトリ内のファイルは"require"等の指示でパスを読み込ませないと利用出来ないそうです。※親テーマでも同じ。
list_parts.phpは
/swell_child/lib/pluggable_parts/list_parts.php
にあるので読み込みされませんでした。
ですが、他のファイル、
/swell_child/parts/single/item/term_list.php
は読み込まれました。
※サブディレクトリでも読み込まれる、読み込まれないは、親テーマ側の構成によって変わるみたいです。
親テーマ側のpluggable_parts.phpで、
require_once __DIR__ . '/pluggable_parts/list_parts.php';
の指定があるので、そちらが優先されているのだと思います。
一方、
require_once __DIR__ . '/parts/single/item/term_list.php';
というコードはどのファイルにも存在しないので、読み込まれたのだと思います。
試しにlibフォルダを全て子テーマにコピーして確認島下が、全て読み込みませんでした。(Show Current Templateプラグインにて)
※親テーマ側でrequire_onceで読み込んでいる場合は子テーマで上書き出来ないそうです。
※get_stylesheet_directory() で読み込むことも試しましたが無理でした。
となると、該当する関数を子テーマのfunction.phpで無効化して、別の関数を新たに当てる方法など、ググると(海外情報も含め)情報は出てきますが、根本的に解決しているケースは少なかったです。
私もやってみましたが、出来ませんでした。
このトピックのカスタム(ターム名表示)はコピペ1行で済む簡単なものでしたが、子テーマに関する今回の内容は難易度が高そうです。なので諦めました。
お力になれずすいません。
Rockn Crawlers さん
はじめまして。横からすみません。
WordPressフォーラムやTwitterでのことなども色々と拝見しております。
今回の結果はさておき、これぞフォーラムでのやりとりだと思うので、今後フォーラムはロム専用などとおっしゃらず続けていただけたらと思います。
本件については、子テーマやフックでの方法などもあるかもしれませんが、そのいずれにしてもテーマアップデートの際に正しく機能するかをチェックする必要があるため、その手間を考えればアップデートの都度、親テーマに書き加えるという方法でも大して変わらないので、これはこれでよいのではないかと思います。
Rockn Crawlers さんもお書き添えになられているように、この方法が最適解か否かは置いておいて、ここまでの方法を検討し共有することで「助かった、ありがたい」と思う人が一定数はいることでしょうから、それだけでもとても意義深いと思っていますし、結果としてSWELLの発展に寄与するようにも思います。
また、「この方法では納得できない、満足しない」という方々はプロにご依頼されるでしょうから、こういったアプローチはプロにとってもまた存在意義を示せるよいきっかけになるのではないかと感じています。
どうしても黙っておられず、お邪魔してすみませんでした。ブログの方もお父さん業も頑張ってください。応援しています。
yuyuさんも、勇気あるコメント、素晴らしかったと思います。
とても詳細に調査いただきありがとうございます!
参考にさせていただきます!
@rockn-crawlers 様が試していただきましたとおり、子テーマでも対応が難しそうですので、
アップデートをする際に対応したいと思います!
@es さん
ありがとうございます。
仰るように、手間を考えたら親テーマで行う方が効率的ですね。
そうしようと思います!
このフォーラムについて私見を述べるのは避けますが、
多くの方が感じていることと同じ事を私も感じています。
そうなるに至った歴史があると察するので、致し方ないという気もします。
ただ、今回は微力ながら本質である「助け合い」が出来たので良かったと思います。
この場を提供してくれているSWELLERS'のお陰でもあります。
--
しばらくロム専で行きます。
今回のカスタムに時間掛かって、全然製作進んでませんwww
補足です。
カスタム投稿タイプ/タクソノミー追加時には、他にも通常投稿とは違う点がでてきます。
1.カスタム投稿の関連記事は読み込めない
→解決済み - 過去トピック参照
2.記事ページのタイトル下のカテゴリーラベルが表示されない
→解決済み - シェアしてません - 内容的にトピックが立てられないで、ブログでそのうちアップします。
3.カスタムタクソノミーの設定&SEO SIMPLE PACKのタームアーカイブ設定が出来ない
→公式サイトにてコード付きで対応が公開されています
→ただし、"タームナビゲーション"と"このカテゴリーのCTA"機能は反映されませんでした
--
恐らく他にも違う部分があるかもしれませんし、
今後、一覧ページや記事ページ以外の箇所で、カスタマイズが必要になる箇所が出てくる可能性も否定できません。
その都度頑張るかトレードオフと捉えるか、難しい判断です。
私的には、通常投稿のカテゴリーをカスタム投稿で使う方法(上の項目で記載)を再検討しています。
>お二方へ
返信無用です。
ありがとうございました<(_ _)>
こちらのトピックを全然追えておらずコメントが遅れて申し訳ございません。
子テーマ化しても、list_parts.phpは読み込まれませんでした。
に関してですが、こちらのファイルはたしかに子テーマから上書きできるものではないのですが、
子テーマやプラグインから「関数自体を上書きできる」ようになっている関数を集めたファイルになっています。
なので、swl_parts__post_list_category() という関数を子テーマやプラグインで定義していただくだけで、処理の中身が入れ替わります。
SWELL開発者です。
@loos_ryo さま
貴重な情報をありがとうございます!
プラガブル関数 if ( ! function_exists
でやり方を検索して、関数の上書きに再挑戦してみます。
それから上手く行けばコチラで再びシェアします。
※ちょっとだけやってみたところ上手く行かないので、時間掛かるかもしれません。
先日、了さんより頂いた情報をもとに試行錯誤し、以下のことが実現しましたので報告します。
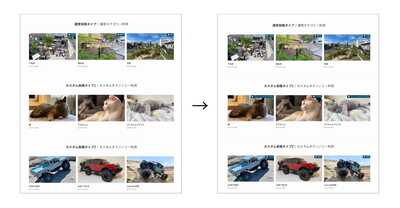
■カスタム投稿タイプ、カスタムタクソノミー使用時に、
記事一覧のアイキャッチ上にターム名のラベルを表示させる
さらに、
通常カテゴリーのカテゴリー名ラベルと、
カスタムタクソノミーのターム名ラベルの両方を表示させる事にも成功しました。
※以前投稿した方法では、通常投稿のカテ名を表示させる事は出来ませんでした。
そして、それらを
●子テーマのfunctions.php に記述することで管理が出来る様になりました。
※テーマアップデートをしてもカスタマイズ内容が消えない
方法は2通り
【1つ目】子テーマのfunctions.phpに記載
function swl_parts__post_list_category( $args ) {
$the_id = $args['post_id'] ?? get_the_ID();
$class = $args['class'] ?? 'p-postList__cat u-thin';
$cat_data = get_the_category( $the_id );
$display_cat = swl_get__a_catgory( $cat_data );
$the_cat = apply_filters( 'swell_post_list_cat_data', [
'id' => $display_cat->term_id,
'name' => $display_cat->name,
], $the_id );
/* アーカイブのアイキャッチ上 カスタムタクソノミー名を取得*
$term_data = get_the_terms( $the_id, array('maker','offmaker','drift_maker'));
$display_term = swl_get__a_catgory( $term_data );
$the_term = apply_filters( 'swell_post_list_term_data', [
'idt' => $display_term->term_id,
'namet' => $display_term->name,
], $the_id );
?>
<span class="<?=esc_attr( $class )?> icon-folder" data-cat-id="<?=esc_attr( $the_cat['id'] )?>", "<?=esc_attr( $the_term['idt'] )?>">
<?=esc_html( $the_cat['name'] )?><?=esc_html( $the_term['namet'] )?></span>
<?php
}
タクソノミースラッグ1、タクソノミースラッグ2、はそれぞれ設定したスラッグ名に変更
例>
タクソノミースラッグ1:town
タクソノミースラッグ2:cat
なら
$term_data = get_the_terms( $the_id, array('town','cat' ));
タクソノミーが一つなら
$term_data = get_the_terms( $the_id, 'town' );
****
$cat_data = get_the_category( $the_id );に対して、
$term_data = get_the_terms( $the_id, array('タクソノミースラッグ1','タクソノミースラッグ2' )); を追加
その他、変数 $display_term、$the_termも追加
※コピーして"cat”を"term"に変えただけ
$cat_data → $term_data
$display_cat → $display_term
$the_cat → $the_term
id → term_id
name → term_name
私の環境下ではこれで上手く行きました
【2つ目】子テーマのfunctions.phpに記載
こちらの方法でも上手く行きました
function swl_parts__post_list_category( $args ) {
$the_id = $args['post_id'] ?? get_the_ID();
$class = $args['class'] ?? 'p-postList__cat u-thin';
$cat_data = get_the_category( $the_id );
$term_data = get_the_terms( $the_id, array('タクソノミースラッグ1','タクソノミースラッグ2' ));
if (!empty($cat_data)) { // カテゴリーのラベル表示
$output = array();
foreach ($cat_data as $term) {
if ($term->parent != 0)
$output[] = $term->name;
}
if (count($output)) {
echo '<span class="c-postThumb__cat icon-folder">' . join("/ ", $output) . '</span>';
} else {
echo '<span class="c-postThumb__cat icon-folder">' . $term->name . '</span>';
}
if ( empty( $cat_data ) ) {
return;}
}
if (!empty($term_data)) { // タームのラベル表示
$output = array();
foreach ($term_data as $term) {
if ($term->parent != 0)
$output[] = $term->name;
}
if (count($output)) {
echo '<span class="c-postThumb__cat icon-folder">' . join("/ ", $output) . '</span>';
} else {
echo '<span class="c-postThumb__cat icon-folder">' . $term->name . '</span>';
}
if ( empty( $term_data ) ) {
return;}
}
}
$cat_dataの下に
$term_data = get_the_terms( $the_id, array('タクソノミースラッグ1','タクソノミースラッグ2' ));
を追加し、その下にターム名表示の処理を記載。
このコードの場合、
タームが親子孫とある場合、子と孫が表示されます。
ラベルにも "/"で区切って 複数表示されます。
------
恐らく無駄なコードがあるかもしれませんし、多分他にも方法はあるのだと思いますが、
表示上今のところ問題が無いので、これにてこのカスタムは僕の中で完結しました。
同じ事に困っている方の参考になれば幸いです。
そして、お騒がせした皆様、大変申し訳ございませんでした。