- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
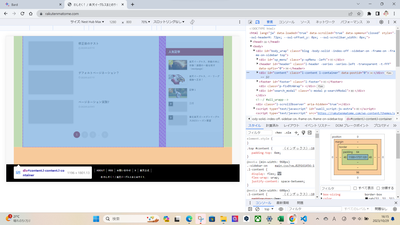
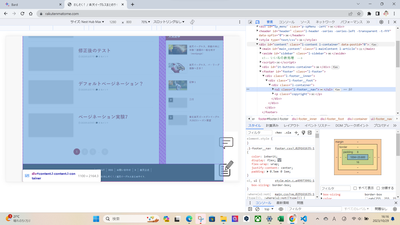
フッターにコードを追加しようとしたら、何故かパソコンの画面なのに、スマホのサイズのように小さくなっていました。
幅が小数点があったので、親要素の1/3になった感じでした。
それで私が追加したコードを削除して様子を見たのですが、変化が無いのです。
現在、コンテンツとサイドバーの合計の幅で表示できるように、CSSを追加しています。
最初は、画面幅いっぱいに背景色があったと思いますので、何か設定が変わってしまったのだと思います。
でも、テーマのカスタマイズなどの項目を見たり、ネット検索したりしても、フッターのサイズの調整方法は、見つからなかったです。
フッターに影響の出るコードは追加していないので、困っています。
添付した画像のように、タブレットとスマホの画面では、大丈夫なようです。
パソコンの画面サイズのみ、フッターの表示がおかしくなってしまいました。
点検する場所、クラス名などをご教示頂けますと大変助かります。
よろしくお願いします。
All-in-One WP Migration
Better Font Awesome
CCTBD
Code Snippets
ConoHa WING コントロールパネルプラグイン
ConoHa WING 自動キャッシュクリア
Contact Form 7
Custom Like Comment Plugin
Scripts n Styles
SVG Support
Throttle Comment Flood
UpdraftPlus - Backup/Restore
Wordfence Security
WordPress Popular Posts
コメント文字数制限
親テーマに切り替えても同じ問題が発生するでしょうか?
今、確認しました。
親テーマは、正常でした。
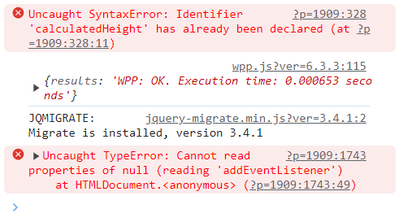
開発者ツールのコンソールで、子テーマの時に、下記のエラーが出ています。
?p=1909:328 Uncaught SyntaxError: Identifier 'calculatedHeight' has already been declared (at ?p=1909:328:11)
wpp.js?ver=6.3.3:115 {results: 'WPP: OK. Execution time: 0.000653 seconds'}
jquery-migrate.min.js?ver=3.4.1:2 JQMIGRATE: Migrate is installed, version 3.4.1
?p=1909:1743 Uncaught TypeError: Cannot read properties of null (reading 'addEventListener')
at HTMLDocument.<anonymous> (?p=1909:1743:49)
すみません。Javascriptのエラーは、解決できました。
でもフッターの横幅は、改善されないです。
子テーマに切り替えた時に問題が発生するのですから、子テーマのカスタマイズが原因だと思います。
カスタマイズ内容の影響の逐一確認されてはいかがでしょうか?
親テーマに変更すれば問題ないのは、子テーマのstyle.css( wp-content/themes/swell_child/style.css )に追加されているCSSまたはその他のコードを入力してカスタマイズした内容に原因があると思われます。
外観>カスタマイズ>CSSにも、たっぷりとCSSを追記されていると思いますが、そちらは今回の原因ではないようです。
子テーマのstyle.cssにもたっぷりとCSSが追記されていますが、そちらなども併せてご確認いただければと思います。
SWELLカスタマイズ向けの非公式サイトを作りました。何か見つかるかも?→ https://tecchan.jp/swell-tips/
上記以外のWordPress全般向けのナレッジはこちら→ https://tecchan.jp/
お騒がせしました。
自己解決できました。
?>
の下のDivの閉じタグが消えていました。
修正できました。
<?php
if ( ! defined( 'ABSPATH' ) ) exit;
if ( SWELL_Theme::is_show_sidebar() ) {
get_sidebar();
}
?>
</div>
<?php
フッターにコードを追加しようとしたら、何故かパソコンの画面なのに、スマホのサイズのように小さくなっていました。
具体的なコードが不明ですが、プラグイン経由で追加できる程度のコードでしたら子テーマを作る必要性はあまりありません。
SWELLフォーラムはユーザーフォーラムのため、開発者以外の回答は全て任意です。当アカウントによる回答もボランティアのため、ヒントの提供に留まる場合があります。
調査・作業代行のご依頼窓口
https://zfrmz.com/SxGmv0gIH3YCa3VPxBGf
WordPress保守管理・セキュリティ対策
https://kanripress.ne.jp/wordpress-maintenance/