- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
こんばんは。
素敵なテーマを制作してくださりありがとうございます。
タイトルの通りですが、
メインビジュアル画像を投稿ページに表示させる方法
がわからず、色々ググりましたが解決しませんでした。
添付写真のように、トップページではメインビジュアルが表示されますが、投稿ページではメインビジュアルが消えてしまいます。
メインビジュアルを全ての投稿ページで表示できるようにするにはどうしたらよいでしょうか。
All-in-One WP Migration
WP Multibyte Patch
XO Security
パスワード保護
メインビジュアルはトップページのみに表示される仕様です。下層ページに表示することはできません。
SWELLカスタマイズ向けの非公式サイトを作りました。何か見つかるかも?→ https://tecchan.jp/swell-tips/
上記以外のWordPress全般向けのナレッジはこちら→ https://tecchan.jp/
添付頂いているようなデザインを実現するのであれば、メインビジュアルは使わずに普通にヘッダーの背景画像をCSSで調整すればいいかもしれません!
SWELL開発者です。
こんばんは。
先日は質問させて頂きましてありがとうございました。
アドバイス頂いた通り、メインビジュアルではなく、ヘッダーの背景画像を調整し編集しようと思いChromeの検証で色々ためしました。
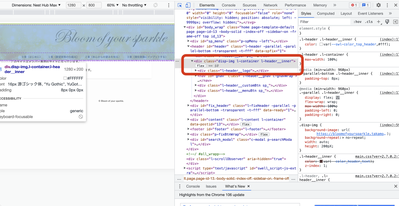
すると、下記の通り記述するとヘッダー画像が表示されました。
ーーーーーーーーーーーーーーーーーーーーーーーーー
●HTML
HTMLの
<div class="l-container l-header__inner"></div>
にclassのdisp-imgを追加して、下記のように記述
<div class="disp-img l-container l-header__inner"></div>
●CSS
CSSに下記のコードを追加
.disp-img {
background-image: url(  );
);
background-repeat: no-repeat;
width: auto;
height: 200pX;
}
ーーーーーーーーーーーーーーーーーーーーーーーーー
そして、実際にワードプレスにコードを追加してみました。
●追加CSS
.disp-img {
background-image: url(  );
);
background-repeat: no-repeat;
width: auto;
height: 200pX;
}
上記のように、追加CSSの欄には、コードを貼り付けられましたが、
HTMLにclassを追加しようと思ったものの、どこに記述すればいいかわかりませんでした。
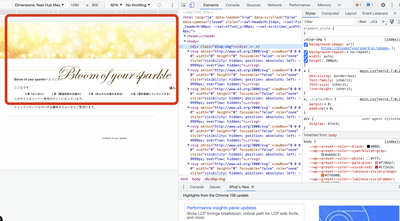
外観→カスタマイズ→高度な設定のbodyタグ開始直後に出力するコードに下記のコードを追加しましたが、添付画像のように、ヘッダーロゴが下にずれてしまいます。
<div class="disp-img l-container l-header__inner"></div>
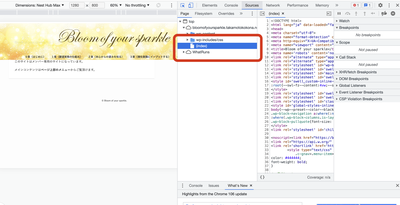
添付画像のように、Chromeの検証ツールで見ると、下記のコードが(index)というファイルに書かれていますが、サーバーでこのファイルを探しましたがどこにも見つかりませんでした。
<div class="l-container l-header__inner"></div>
このファイルの場所を教えて頂けますと大変ありがたいです。