- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
ブログ初心者です。
お分かりの方教えていただけますと幸いです。
swellの場合直感的にスタイルを加工できるのはとても便利なのですが、
カスタムhtmlにてスタイルを取得する方法がわかりません。
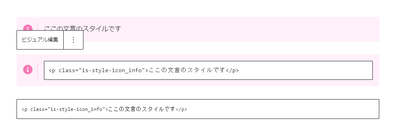
添付の2行目のスタイルをカスタムhtmlでコピーし、
3行目に貼り付けをしても文言だけになってしまいスタイルを取得することができません。
htmlで取得するにはどうしたら良いのでしょうか。
SEO SIMPLE PACK
スタイルを取得する、というのがどういう意味なのかちょっとよくわかっていないです...
SWELL開発者です。
添付の2行目のスタイルをカスタムhtmlでコピーし、
3行目に貼り付けをしても文言だけになってしまいスタイルを取得することができません。
HTML編集箇所のみコピーしているから、インフォのスタイルが適用されていないだけだと思います。ブロックをコピーすればスタイルが適用された状態で複製は可能です。
SWELLフォーラムはユーザーフォーラムのため、開発者以外の回答は全て任意です。当アカウントによる回答もボランティアのため、ヒントの提供に留まる場合があります。
調査・作業代行のご依頼窓口
https://zfrmz.com/SxGmv0gIH3YCa3VPxBGf
WordPress保守管理・セキュリティ対策
https://kanripress.ne.jp/wordpress-maintenance/
@了様 @skillsharejp 様
ご返信ありがとうございます。
ブロックごと複製できることは確認できているのですが、
csvデータから記事をインポートしたい場合に、htmlとして記事を投入し、1行目を表示させることは本テーマでは難しいのでしょうか。
csvデータから記事をインポートしたい場合に、htmlとして記事を投入し、1行目を表示させることは本テーマでは難しいのでしょうか。
過去になにか別のテーマではできたという事でしょうか?また1行目の記載ですが、最初の投稿の1行目のスタイルが適用された状態を指してますか?
SWELLフォーラムはユーザーフォーラムのため、開発者以外の回答は全て任意です。当アカウントによる回答もボランティアのため、ヒントの提供に留まる場合があります。
調査・作業代行のご依頼窓口
https://zfrmz.com/SxGmv0gIH3YCa3VPxBGf
WordPress保守管理・セキュリティ対策
https://kanripress.ne.jp/wordpress-maintenance/
csvデータから記事をインポートしたい場合に、htmlとして記事を投入し、1行目を表示させることは本テーマでは難しいのでしょうか。
過去になにか別のテーマではできたという事でしょうか?また1行目の記載ですが、最初の投稿の1行目のスタイルが適用された状態を指してますか?
過去に「the thor」を使用していたことがあるのですが、
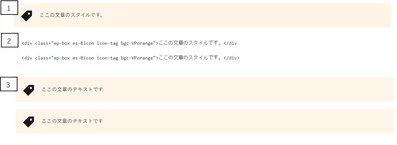
添付の①のようにシンプルアイコンボックスを選択し、②のhtmlをコピぺすると、③のようにhtml上でもスタイルを複製することができました。
似たような運用を「SWELL」でも行いたいという質問です。
わかりにくい問い合わせで申し訳ございません。
@saekking さん
THE THORの場合は、エディターがClassic Editorではないでしょうか?
SWELLの場合はブロックエディターです。
もし上記で書いたことが正であれば、それはそもそもSWELLが悪いのではなく、これはエディターの仕様の違いによるものと思います。
今回のやり方が、ブロックエディター上では正しい方法ではありません。
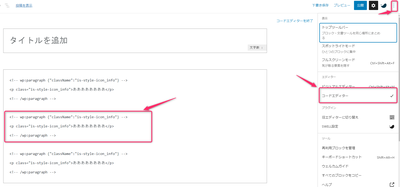
では、どうするかですが、そういった編集方法をされたい場合は、コードエディターからコードをご参照ください。
そして、ピンクの枠で囲ったコードをコピペしてご利用ください。
そして、またコードエディターのすぐ上のメニュー項目「ビジュアルエディター」をクリックして、ブロックエディターに戻してください。
今回の問題は、単にブロック化するために必要なコードが足りていないだけです。
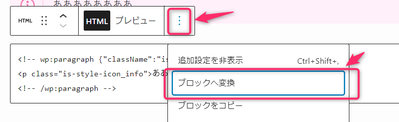
上記のコードエディターから得たコードは、カスタムHTMLブロックに挿入して、「ブロックへ変換」しても、装飾付きのブロック化をすることも可能です。
SWELLカスタマイズ向けの非公式サイトを作りました。何か見つかるかも?→ https://tecchan.jp/swell-tips/
上記以外のWordPress全般向けのナレッジはこちら→ https://tecchan.jp/
@saekking さん
THE THORの場合は、エディターがClassic Editorではないでしょうか?
SWELLの場合はブロックエディターです。もし上記で書いたことが正であれば、それはそもそもSWELLが悪いのではなく、これはエディターの仕様の違いによるものと思います。
今回のやり方が、ブロックエディター上では正しい方法ではありません。では、どうするかですが、そういった編集方法をされたい場合は、コードエディターからコードをご参照ください。
そして、ピンクの枠で囲ったコードをコピペしてご利用ください。
そして、またコードエディターのすぐ上のメニュー項目「ビジュアルエディター」をクリックして、ブロックエディターに戻してください。今回の問題は、単にブロック化するために必要なコードが足りていないだけです。
上記のコードエディターから得たコードは、カスタムHTMLブロックに挿入して、「ブロックへ変換」しても、装飾付きのブロック化をすることも可能です。
無事に問題を解決することができました!
伝わりにくい説明であるにも関わらず、丁寧に説明いただきありがとうございました!