- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
お世話になっております。
ロゴ画像の上下にある余白をゼロにする場合、どのように設定すると宜しいでしょうか?
フォーラムを検索し、下記のトピックが近いと感じました。
ヘッダーのデザインが何故かデフォルトと大きく異なる(余白など)
ロゴの上下にpaddingが16pxずつ入っていると拝見したため、
追加CSSに次の記述を追加し、paddingをゼロにしましたが、表示は変わりませんでした。
デベロッパーツールで確認すると、対象の部分に取り消し線が入っているため、有効に機能していないようです。(添付画像)
@media (min-width: 960px)
#body-wrap .-parallel-bottom .l-header__logo {
order: 1!important;
padding: 0!important;
}
なお上記以外に追加CSSはありません。
またSWELLのキャッシュクリアやWAF解除は試しました。
ご多用のところ恐れ入りますが、お知恵をお借りできましたら幸いです。
どうぞ宜しくお願い致します。
BackWPup (v.3.10.0)
Broken Link Checker (v.1.11.16)
ConoHa WING コントロールパネルプラグイン (v.1.1)
ConoHa WING 自動キャッシュクリア (v.1.0.0)
Contact Form 7 (v.5.5.4)
Customizer Export/Import (v.0.9.2)
EWWW Image Optimizer (v.6.4.0)
SEO SIMPLE PACK (v.2.3.0)
SiteGuard WP Plugin (v.1.6.0)
Useful Blocks (v.1.6.1)
WebSub (FKA. PubSubHubbub) (v.3.1.2)
Wordfence Security (v.7.5.8)
WP Revisions Control (v.1.3)
XML Sitemaps (v.4.1.1)
フォーラムのガイドラインの「サポート可能範囲、及び禁止行為について」を紹介しますね。
サポート可能範囲、及び禁止行為について
基本機能を超えた部分でのカスタマイズ(CSSやPHPのコードを追加する必要があるレベルのもの)に関しては、ご自身で勉強して行っていただくか、仕事として人に依頼してください。
デベロッパーツールでコードを確認できるスキルがある方なら、もう少しだけ思考錯誤すると自己解決できると思います。ぜひ独自カスタマイズに挑戦してみてください。
一般ユーザー
SWELL初心者のために、ブロックパターンライブラリーを運営しています。
CSSの「メディアクエリ」を調べてみると良いと思います。
もし、それをきちんとやってもだめな場合は(基本的に上記で問題ないと思いますが)、「詳細度」を調べてチャレンジしてみてください。こちらではサポートができませんが、よろしくお願いいたします。
SWELLカスタマイズ向けの非公式サイトを作りました。何か見つかるかも?→ https://tecchan.jp/swell-tips/
上記以外のWordPress全般向けのナレッジはこちら→ https://tecchan.jp/
さらに見直し、元の書き方に近い次のような設定に変更しました。
@media (min-width:960px) {
.-parallel-bottom .l-header__logo {
padding: 0;
}
}
ガイドラインは拝見しています。
cssに関する質問は禁止行為ではなく、また自身の勉強のため、質問しました。
とのことですが、あえてはっきり伝えますが禁止行為です。
参考までに出典(スクショ)を添付いたします。以下はSWELLの規約や、ガイドラインに記載されている内容です。
かんたさんが指摘された内容とまったく同じになります。上記をご覧いただき、それでも禁止行為ではないという明確な理由があるのであれば、その根拠をご提示いただければ有難いです。
上記の規約や状況を鑑みて、私は先ほど直接の回答をせずにヒントだけ提供したのですが、こうした発言を見て少し悲しい気持ちになりました。
SWELLカスタマイズ向けの非公式サイトを作りました。何か見つかるかも?→ https://tecchan.jp/swell-tips/
上記以外のWordPress全般向けのナレッジはこちら→ https://tecchan.jp/
根拠は、ご提示いただいたガイドラインおよび利用規約となります。
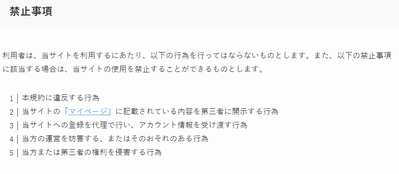
まずガイドラインおよび利用規約には、サポート可能範囲と禁止行為(禁止事項)が併記されています。
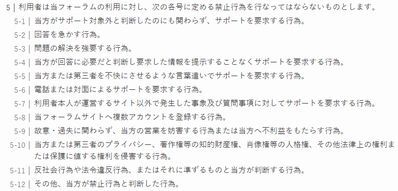
その中で、禁止行為は次のとおりです。
いずれにおいても「追加CSSに関する相談または質問」、およびそれに類する内容は記載されておりません。
また本フォーラムにおける了様の過去のコメントを拝見しましたが、相談および質問自体を禁止する旨のご発言は見当たりません。
画像の赤枠でご指摘いただいた部分も、サポート対象外に関するものです。
したがって、今回の相談内容は禁止行為ではありません。
もちろん記載されていなければ何をやってもよいとは考えておらず、今回の相談内容はマナー・モラル・良識の範囲内と理解しております。
次にサポート可能範囲については、ご指摘のとおり対象外です。
ただサポート対象外の内容についての相談は、上述のとおり禁止されていません。
サポートを要求する行為は禁止されておりますが、今回は有志の方に相談しただけで、サポートを要求しておりません。
当然、回答がなかったり、いただいたアドバイスを実践したことが原因でエラーを生じる可能性はありますが、それらは私が引き受けるリスクであり、その補償も要求しておりません。
そしてガイドラインには下記の通り記載されております。
「基本機能を超えた部分でのカスタマイズ(CSSやPHPのコードを追加する必要があるレベルのもの)に関しては、ご自身で勉強して行っていただくか、仕事として人に依頼してください。」
私は自身で勉強してカスタマイズを行っております。
そして自分一人で調査・試行錯誤などのベストを尽くした上で、不明点について有識者の方に相談または質問することも、勉強の一環です。
また「フォーラム利用時の注意点」および「トピックを建てる前に試してほしいこと」も全て事前に実行しております。
したがって今回のご相談もガイドラインに則ったものです。
私が「禁止行為」とした部分について解説いたしますが、少し入れ込んだ内容になることは先にお伝えいたします。
そもそも、私が提示したとおりに「当方(了さん)がサポート対象外」としたものがCSSに関するものであり、了さん以外への相談は可能です。
実際に、過去に了さんもTwitterで「ユーザー同士での回答はOK」とおっしゃっています。
https://twitter.com/ddryo_loos/status/1365076887924400130
そして、先ほどkazunoko-ankoさんがお示しされた通り、「5 当フォーラムの利用に対し、」「5-1 当方がサポート対象外(つまり、先ほどのCSSがサポート対象外)と判断したのにもかかわらず、サポートを要求する行為」は「禁止行為」として記述しています。
そのため、私が「禁止行為」と回答するに至っています。
実際には、CSSのご質問は時々いただくことはありますし、私や他の方も(了さん含めて)ヒントで回答する場合もあるのが実態です。
ですが、以下の事情もあるので多少セーブ気味に回答しています。
1. 何でも回答を行っていると、質問して良いものだと思われて質問がパンクする可能性がある。
有志と了さんへの線引きも曖昧になる可能性もあります。
2. もちろん、フォーラムが盛り上がることを否定しているものではありませんが、
有志も本業があるので、場合によっては回答が無理な場合もあります。
そもそも、おっしゃるように「今回は有志の方に相談しただけで、サポートを要求しておりません。」「当然、回答がなかったり、いただいたアドバイスを実践したことが原因でエラーを生じる可能性はありますが、それらは私が引き受けるリスクであり、その補償も要求しておりません。」であれば有難いです。
ただし、今回の冒頭のご質問内容からそれを読み取るの無理で(何も書いてありませんので伝わりません)、ですから、「どっちだろうなー(有志への質問かな?それとも、ガイドラインの読み忘れかな)」と考えつつ(これが、私の「状況を鑑みて」の部分です)、ヒントを回答するに至りました。
SWELLカスタマイズ向けの非公式サイトを作りました。何か見つかるかも?→ https://tecchan.jp/swell-tips/
上記以外のWordPress全般向けのナレッジはこちら→ https://tecchan.jp/
例外のない規則なし、と理解しています。
補足しますと、今回の相談内容の原因は、結果的にサポート範囲外(CSSの記述)であったというだけで、相談時の私の知見では、それがサポート範囲内か外かが分かりませんでした。
つまり、「追加CSS」というSWELLの機能を使っても所望の効果が得られなかったため、SWELLに原因がある可能性がありました。
この場合はサポート内と思われましたので、相談に至りました。
「投稿し続ける」の意味が複数考えられますが、サポート外の質問を意図的に連投するべきではないというご指摘でしたら、そのような行為はしておらず、予定もございません。また他の方をどうこうする影響力も私にはございません。したがって運営の妨害には当たらないと思料します。
あるいは本トピックを維持することが問題というご指摘でしたら、私は後輩の役に立ち有益と考えますが、もし管理者様から削除するようご指摘を頂きましたら、もちろん削除(非公開?)いたします。
私も本フォーラムが盛り上がり、皆さんが気持ちよく使えることを願っています。
つまり、「追加CSS」というSWELLの機能を使っても所望の効果が得られなかったため、SWELLに原因がある可能性がありました。
この場合はサポート内と思われましたので、相談に至りました。
すみません、補足しておきます。追加CSSは、SWELLの機能ではありません。WordPress本体の機能です(他のテーマを有効にしたときも、同様に機能します)。
実際には、テーマファイル内にwp_headという関数を記述すると、追加CSSの機能が有効化されます。
SWELLカスタマイズ向けの非公式サイトを作りました。何か見つかるかも?→ https://tecchan.jp/swell-tips/
上記以外のWordPress全般向けのナレッジはこちら→ https://tecchan.jp/
>今回の冒頭のご質問内容からそれを読み取るの無理で(何も書いてありませんので伝わりません)、ですから、「どっちだろうなー(有志への質問かな?それとも、ガイドラインの読み忘れかな)」と考えつつ(これが、私の「状況を鑑みて」の部分です)、ヒントを回答するに至りました。
当初から「どのように設定すると宜しいでしょうか?」「お知恵をお借りできましたら幸いです」と記載していたため、要求とは読み取れないと思料しますが、誤解させてしまったのでしたら申し訳ありません。何も書かれておらず伝わらなかったとのことですので、次回からは「要求ではなく、有志への相談です」と記載いたします。
承知しました、詳細にありがとうございます。追加CSSはWordPressの機能なのですね。
それでは追加CSSに関して問題が生じた場合、まずは追加した記述や、他テーマも含めてWordPress全般について調査して参ります。
おっしゃる通り、質問してみないとSWELLの機能なのかわからない場合もありますよね。
このやりとりを見て、質問を躊躇してしまう人が増えることはよくないことだと思います。
「投稿し続ける」については、今後そのような行為がなければ問題にはならないと思って書きました。
CSS追加がSWELL機能だと勘違いされたのですね。
そして、CSSコードではなく、CSS追加機能がおかしいと思って質問されたのですね。
たぶん、その後になぜかCSSコードの書き方(サポート範囲外)について投稿されてしまったので誤解を生んだのだと思います。
CSSコードについて記載したのは、問題が生じている原因と思われる部分を全て情報提供することで、閲覧いただいた皆さまに状況を正しく把握していただくためです。相談時、原因は追加CSS機能かコードかその他か分かりませんでした。
実際、記載したことでしらこ様から的確なアドバイスを頂くことができました。もしCSSコードを記載していなかったら、何が原因かを特定することは難しかったと思われます。
また、本トピックを維持することは、同じ相談を後進の方々がしてしまい、重ねて皆さまのお手を煩わせないために有用と思料します。もちろん管理者様から不適切とご指摘いただきましたら削除します。
私も、suyaさんと同じように質問される方が躊躇しないようにとは思います。
また、今回の内容は、これはこれで後の方にもとても有用だとは思います。
「要求」と「相談」の解釈の部分は、私は専門家ではないのでこれ以上の言及は避けたいと思いますが、いずれにしても相談しやすい場所は作りたいという思いは変わりません。大切にしたいと思います。
それと、お互いにそれぞれ前提とする部分が大幅に違ってしまった部分については、やはり限られた文量・時間では得られなかったものです。これは私の理解度の不足もあると思います。ただ、何らかの形で了さん向けではないものを何らかの形で明示していただけると、了さん自身も「これは見なくて良い」と判断しやすいのかなとは思います。
また、これについては、私自身もより良い回答ができるよう、今後もできるだけ意図を読み取れるようにしていきたいと思います。
また、最後にはなりますが、SWELL固有の機能の部分についてですが、私もすっかり忘れていましたが「SWELLロゴ」が付いていますので、それである程度の切り分けは可能かなと思います。ただ、実際にはメニュー・ウィジェットもSWELLで拡張された部分は含むんですけどね(これが悩ましい)。よろしければご参考ください。
https://users.swell-theme.com/forum/postid/1685/
SWELLカスタマイズ向けの非公式サイトを作りました。何か見つかるかも?→ https://tecchan.jp/swell-tips/
上記以外のWordPress全般向けのナレッジはこちら→ https://tecchan.jp/
私の反省点として、質問文に「swellの追加cssその他機能・仕様・設定によるものでしょうか、或いはcssの記述の問題でしょうか」と記載しておけば良かったですね。
swellロゴについてもご教示くださり、ありがとうございます。そのような意味だったのですね。ロゴの有無の違いもマニュアルに見当たらず、初めて理解しました。サポート対象は、基本的にswellロゴが付いている機能という理解で宜しいでしょうか?
また質問フォーラムですので、了様含む有志の方々と交流できる場と考えていましたが、了様向けの質問とその他の質問は分けるべきなのでしょうか。もしそうでしたら、今後のため、どのように書き分けるべきかルールがございましたらご教示いただけましたら幸いです。
すみません、色々とややこしい部分があったり皆様に気を使わせてしまっているみたいで...。
一応僕の見解というか、考えを箇条書きで書いてみます...。
- テーマ機能を越えた(CSSやPHP等のコードが必要なレベルの)カスタマイズはサポート範囲外です。
- ただしテーマ機能を越えているのかどうかの判断ができないこともたくさんあると思うので、質問していただくこと自体はなんの問題もありません。
- また、公式からのサポートはできませんが、もちろんユーザーさん同士でコードを教え合ったりしていただくこともなんの問題もないです。
- かと言って、サポート範囲外だということを理解しているのに誰かに教えてもらおうとする行為が増えてしまうのは避けたいです。
- サポート範囲外の質問をしている方に対して、僕の代わりに「サポート外だよ」ということを指摘してくださるのは非常にありがたいですが、それが逆に皆さんの負担になってしまってはいけないと思うので、全然放置しておいてくださって大丈夫です。(時間があって気が向いた時に僕から回答しておきます。)
- もちろん、どうしても自分の手では時間をかけても解決できなかった時に助けを借りたくなり「なにかヒントだけでも...」という気持ちもわかります...。
- ので、そういう人向けに有料サポートを頼める先として公式から信頼できる人への導線を用意しておくのはありかなと思っています。
- あとは「サポート範囲外だということを理解した上で助けがほしいです(有料サポートへの案内がくることも受け入れます)」みたいなチェックボックスを追加しようかと思います。
SWELL開発者です。
こちらこそ、すみません…
@loos_ryo さん、ありがとうございます。
全然放置しておいてくださって大丈夫です。
とのことですが、私も放置するものは放置しています💦
@ryohkyoh0611 さんへ
swellロゴについてもご教示くださり、ありがとうございます。そのような意味だったのですね。ロゴの有無の違いもマニュアルに見当たらず、初めて理解しました。サポート対象は、基本的にswellロゴが付いている機能という理解で宜しいでしょうか?
厳密に言うと違います。確か以前に「これがSWELLの機能です」的なのを私が羅列して書いたものがありますが、時代とともにSWELLが進化するので、どんどんSWELLの機能が増えているのが現状です。嬉しい悲鳴ですね…。
なので、実際にSWELLの機能かどうかを判断するのは、それなりの知識は前提として必要になることが多いです。
今回は、あくまで一部分(カスタマイザー)だけに限って、参考程度に回答した次第です。
また、後半の「書き分け」の部分は、私からの直接の回答は避け、了さんが今回新たに取り入れてくださる部分に委ねたいと思います。
SWELLカスタマイズ向けの非公式サイトを作りました。何か見つかるかも?→ https://tecchan.jp/swell-tips/
上記以外のWordPress全般向けのナレッジはこちら→ https://tecchan.jp/