- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
こんにちは。
Swell最新版(v2.15.0)を使用中ですが、ブロックエディタで「装飾ボックス」や「余白ボックス」など、Swell独自の一部ブロックが表示されません。
以下の対処はすべて試しましたが、改善されませんでした:
-
Swell親テーマを再インストール済み
-
SWELL CHILD(子テーマ)の functions.php は無効化コードなし
-
Classic Editor 等のブロック無効化系プラグインは使用していません
-
キャッシュ削除(Autoptimize、WP Fastest Cache)済
-
ブラウザはChromeとEdge両方で確認
-
ブロックエディタの表示設定(チェックボックス)もすべてON
固定ページ編集画面で /ボックス と入力しても、「装飾ボックス」「カスタムボックス」などは出てこない状態です。
何か原因に心当たりがあれば、ぜひご教示いただけますと幸いです。
Autoptimize
Contact Form 7
Kit
Redirection
XML Sitemap Generator
WP Fastest Cache
Swell最新版(v2.15.0)を使用中ですが、ブロックエディタで「装飾ボックス」や「余白ボックス」など、Swell独自の一部ブロックが表示されません。
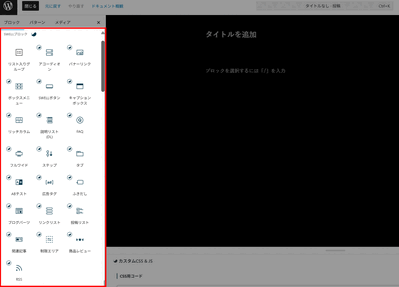
SWELLに「装飾ボックス」や「余白ボックス」という名称の独自ブロックはありません。下記添付画像はSWELLの独自ブロック一覧です。「装飾ボックス」「余白ボックス」とはどのブロックでしょうか?
一般ユーザー
SWELL初心者のために、ブロックパターンライブラリーを運営しています。
早速のご返信をありがとうございます。
あらためて確認したところ、私の方でも認識のずれと検証不足がありました。
名称については勘違いしていました。混乱させてしまい申し訳ありませんでした。
ボックス装飾機能自体は存在しており、他の固定ページ・投稿ページでは右側のスタイル設定から正常に利用できることを確認できました。
が、特定のLPページのみ編集画面で右サイドにスタイル設定が表示されないという状態があるので、そのページ固有の問題かなと思っています。
お騒がせしてしまい大変申し訳ございません。
ご確認くださいまして本当にありがとうございました。