- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
SWELLのアイコンショートコードを使ってFont Awesomeのアイコンを表示することができません。
以下、再現手順となります。
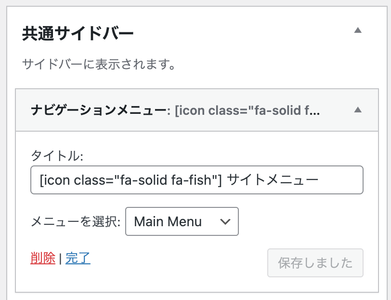
1. サイドバーウィジェットにメニューを格納し、タイトルにFontAwesomeのアイコンショートコードを記述して保存。
2. サイトでアイコンが表示されないことを確認。
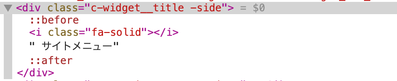
3. 該当部分の出力コードは以下のようになっていた。
出力されたHTMLでは、以下のように「fa-fish」が消えてしまっています。
<i class="fa-solid"></i>
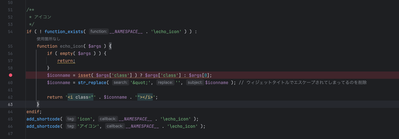
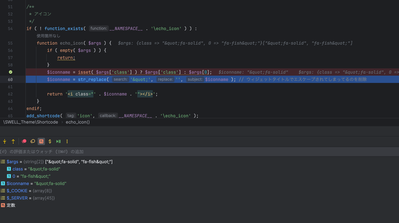
4. SWELLのアイコン生成部分のコードは以下。
swell/lib/shortcode.php の54〜63行目。
5. 原因
コードを読めばわかりますが、クラス名の配列の1つ目のみ取得して出力しているからです。
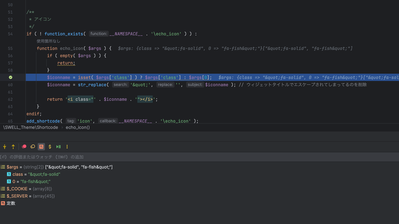
XDebugでステップ実行してメモリ内のデータを確認しました。引数 args の配列に2つのデータ「fa-solid」と「fa-fish」が渡され、その後59行目のコード実行で2つめのデータ(fa-fish)が捨てられていることを確認済みです。
UpdraftPlus
Useful Blocks
Useful Blocks Pro-Addon
wpForo
導入しているプラグインも本件とは関係ありません。
ステップ実行中の59行目前後のメモリの中身を追記します。
1. 59行目実行直前
argsにクラス名2つが渡されています。
2. 59行目実行後
変数 $iconname には、1つめのクラスしか入りません。
そもそも、渡された args['class']の中身が以下のようになることを想定して書かれていると思いますが、実際には上記のように渡されていました。(ウィジェットに設定した場合にだけそうなるのかまでは調べていません)
"fa-solid fa-fish"
記事内ではFontAwesomeのアイコンが正常に表示されることを確認いたしました。
従って、ウィジェットタイトルに設定した場合に再現される現象ということになります。
サイドメニューのタイトルにアイコンを表示したいことがあるため、もし現状の動作が「仕様」として扱われているのであれば、FontAwesomeのアイコンも表示できるようにして頂けるとありがたいです。