- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
新規構築した環境で検証しています。
SWELLの高速化設定をポチポチしましたが、改善しませんでした。
画像を縮小表示すると、スタイルによってデザイン崩れが発生します。
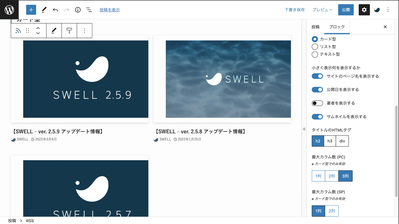
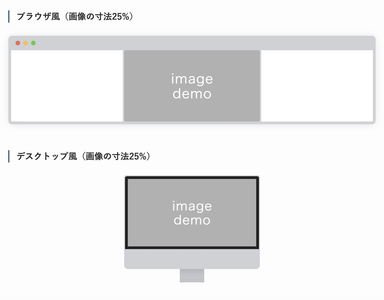
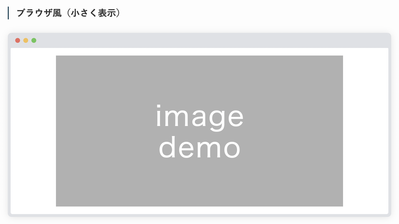
1) 画像ブロックの表示サイズを「小さく表示」
以下のスタイルで、周囲に余白が生じる(URL参照)
・ブラウザ風
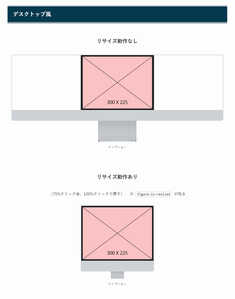
・デスクトップ風
2) 画像ブロックの画像の寸法を「25%」などに縮小
以下のスタイルで、枠が広がって画像だけが左寄せ(編集画面)・中央寄せ(公開画面)になる(URL参照)
・ブラウザ風
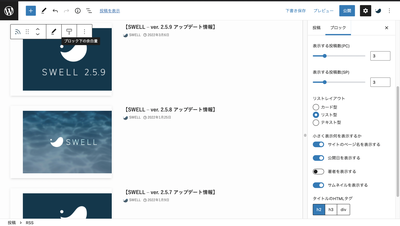
3) RSSブロックの表示が崩れる
これは、編集画面でのみ発生しており、プレビュー画面や公開ページでは発生しません。
添付画像の通り
SEO SIMPLE PACK (v.2.3.1)
WP Multibyte Patch (v.2.9)
XO Security (v.3.1.7)
すみませんサイトが見れないです…!
SWELL開発者です。
サイトのSSL化がまだ完了していなくて、ブラウザの詳細ボタンから見れませんか?
取り急ぎ画像でもアップしておきます。
「小さく表示」の表示はこれが仕様です!
ブラウザ風の25%のやつはちょっと後で確認しておきます!
SWELL開発者です。
前は違った気がしたので、古いバージョンで試してみました。
swell-2-5-6-5では、デスクトップ風は「小さく表示」でもうまく表示されてますが、その後デザインが変わったからなんですね。
ブラウザ風は以前も「小さく表示」でうまく表示されませんでした。
一応ご報告しておきます。
正直いうとサイズ系の設定との併用はCSSがかなりごちゃ付いてしまうので「使わないでね」で押し通したいくらいないのですが、コアの機能としても使えちゃうのでどうしよう...という感じです...。
改めて見直してみます。
一応、少し小さめに表示したいときの取り急ぎの対応ですが、リッチカラムでカスタムパディングを使っていただくとよいかなと思います...。
<!-- wp:loos/columns {"colPC":"1","colTab":"1"} -->
<div class="swell-block-columns" style="--swl-fb_tab:100%;--swl-fb_pc:100%"><div class="swell-block-columns__inner"><!-- wp:loos/column {"useCustomPadding":true,"padding":{"top":"0rem","left":"5%","right":"5%","bottom":"0rem"}} -->
<div class="swell-block-column swl-has-mb--s" style="--swl-clmn-pddng:0rem 5% 0rem 5%"><!-- wp:paragraph {"align":"center","backgroundColor":"swl-main"} -->
<p class="has-text-align-center has-swl-main-background-color has-background">画像をここに</p>
<!-- /wp:paragraph --></div>
<!-- /wp:loos/column --></div></div>
<!-- /wp:loos/columns -->
SWELL開発者です。
すみません、SWELL機能かと思って気軽に投稿してしまっていました!
・「画像の寸法」は、PCでは小さく表示、スマホでは大きく表示
・「小さく表示」は、PCでもスマホでも小さく表示
という具合に結構便利に使わせてもらっていました!
開発が大変そうであれば、おっしゃる通りリッチカラム等で代替したいと思います!
SWELLでニッチなカスタマイズして遊んでます #ヤモヲのひとりあそび
遅くなりましたが、バージョン2.6.0.1で修正されたことを確認しました。
いつも迅速な対応ありがとうございます。