- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
了さん、お世話になっております。
数か月前からSWELLを利用させて頂いていますが、
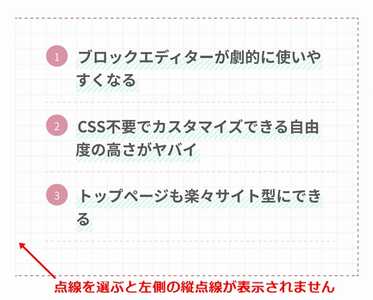
タイトルの通り、囲い枠(ボーダー)をdashedにすると、
スマホで見た時に左側の縦線
が見切れてしまいます。
SWELLを使っている他の方のブログを
見ても、同様の表示をみかけます。
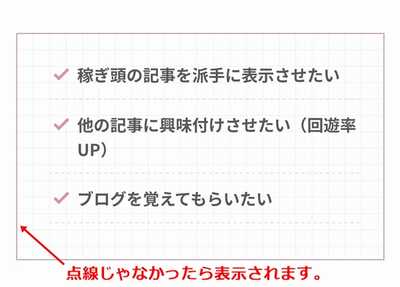
点線でない場合は表示されています。
私側の設定等に問題があるのか、お手数ですが、ご確認いただけますと幸いです。
Akismet Anti-Spam (v.4.2.1)
Blocks Animation: CSS Animations for Gutenberg Blocks (v.1.7.4)
Pochipp (v.1.5.2)
Pretty Links (v.3.2.4)
SEO SIMPLE PACK (v.2.2.7)
UpdraftPlus - Backup/Restore (v.1.16.69)
Useful Blocks (v.1.5.0)
WebSub (FKA. PubSubHubbub) (v.3.1.1)
Wordfence Security (v.7.5.7)
WordPress Ping Optimizer (v.2.35.1.2.3)
WPForms Lite (v.1.7.1.2)
WP Multibyte Patch (v.2.9)
WP Revisions Control (v.1.3)
XML Sitemaps (v.4.1.1)
XO Security (v.3.1.7)
@loos_ryo さん、こちらは私も(以前から点線で囲むのを愛用していますが)発生しています。閲覧環境は最新のiPhoneのChrome・Safari両方で発生するので、iOS版Webkit固有の問題(現象)かと思われます…Android版Chromeでは発生しません。とりあえずiOS 15系環境では発生すると思われますが、14系以前は環境がないので不明です。
SWELLカスタマイズ向けの非公式サイトを作りました。何か見つかるかも?→ https://tecchan.jp/swell-tips/
上記以外のWordPress全般向けのナレッジはこちら→ https://tecchan.jp/
んー、ほんとですね。
1pxならoverflow hidden されちゃってるとかも考えられますが、極太にしてもなぜか左だけ一切描画されないですね...。
iOSのバグっぽいのであとで古いiPhoneでも確認してみます。
iOS14.4.2の 12 Pro Maxだと正常に表示されましたので、やはりiOS15でのバグっぽいですね...。
SWELL開発者です。
囲い枠の件、早々のご確認ありがとうございます。
それならiOSのアップデートで改善されるのを
待つしかありませんね(涙)
しらこさん、了さん、ご返答ありがとうございました。