- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
表題のとおりです。
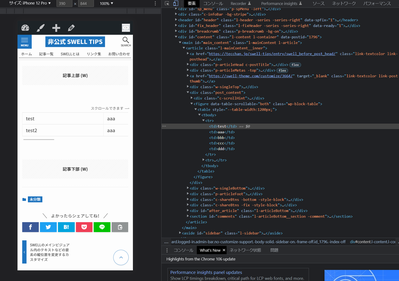
以下のツイートから検証し、テーブルを横スクロール有効にして、かつ左端を固定にしない場合に限り、iOS上で本事象(テーブルの枠線が消える事象)を確認しました。
元は、以下のツイートが発端で検証をしております。
https://twitter.com/web_lyric/status/1576837890042052609
左端を固定にすると、テーブルの枠線はiOS上でも問題なく表示されます。
PCでスマホ画面をデベロッパーツールで表示したり、AndroidのChromeでは事象が発生しません。
iOS固有の事象かな、と思います。
iPhone 13/iOS 15.6.1/Chromeにて確認しております。
なにか改善する方法はありそうでしょうか…?
iPhone/Chrome
Android/Chrome
Windows/Chrome
Advanced Editor Tools (previously TinyMCE Advanced) (v.5.6.0)
All-in-One WP Migration (v.7.65)
Classic Editor (v.1.6.2)
Code Snippets (v.3.2.0)
Contact Form 7 (v.5.6.3)
Disable Block Editor FullScreen mode (v.2.3.0)
Download Theme (v.1.0.9)
Flexible Table Block (v.2.7.3)
Google XML Sitemaps (v.4.1.5)
Highlighting Code Block (v.1.6.0)
Image Quality Control | Still BE (v.1.3.0)
Noto Yaku Fonts (v.0.1)
One User Avatar (v.2.3.9)
SEO SIMPLE PACK (v.2.5.1)
Useful Blocks (v.1.6.2)
Useful Blocks Pro-Addon (v.1.1.1)
VK All in One Expansion Unit (v.9.81.3.0)
WP Mail SMTP (v.3.5.2)
WP Multibyte Patch (v.2.9)
WPVulnerability (v.1.1)
XO Security (v.3.3.0)
SWELLカスタマイズ向けの非公式サイトを作りました。何か見つかるかも?→ https://tecchan.jp/swell-tips/
上記以外のWordPress全般向けのナレッジはこちら→ https://tecchan.jp/
border-collapseがcollapseになっていることが影響してそうです。
セル固定時にボーダーが消えるバグは以前からあった気がするのですが、それがoveflowとの併用時も発生するようになったのかもしれません...
https://on-ze.com/archives/5021
次回調整は入れてみるのですが、それによって他の使用ケースでの表示が崩れたりしてしまった場合はその調整を戻してブラウザ側の調整を待つ方針に切り替えるかもしれません...
SWELL開発者です。