- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
お世話になっております。
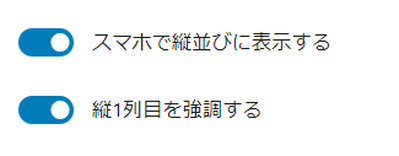
「スマホで縦並びに表示する」と「縦1列目を強調する」の併用ができないのは、仕様なのでしょうか?
先日GoogleでSWELLのテーブル機能について調べた際、「スマホで縦並びに表示する」と「縦1列目を強調する」を併用しているブログ記事を見かけて、真似してみようと思いました。
しかし、実際にやってみたところ、自分の環境では両機能をONにしようとすると、自動的に片方がOFFになってしまいました(下記動画)。
これは、何かしらの不具合が起きているのでしょうか?それとも、現在はアップデートか何かで「スマホで縦並びに表示する」と「縦1列目を強調する」の併用ができなくなってしまったのでしょうか?
どうかお力添えいただけますと幸いです。よろしくお願いいたします。
BackWPup
Google XML Sitemaps
Pochipp Pro
SEO SIMPLE PACK
Useful Blocks
Wordfence Security
WP Multibyte Patch
WP Revisions Control
Yoast Duplicate Post
そのブログは、おそらくデバイス制限機能を使用しているのではないでしょうか。
右側の設定画面の中盤あたりに「デバイス制限」という機能があるのですが、
- 一列目を固定したテーブル→PC表示用
- スマホで縦並びにするテーブル→スマホ(SP)表示用
とすれば解決するのではないでしょうか。
複雑なテーブルの場合、一旦作成したものを「複製」して、それぞれのテーブルをPC/SPと表示分け設定をするととても楽に作れると思います。
SWELLカスタマイズ向けの非公式サイトを作りました。何か見つかるかも?→ https://tecchan.jp/swell-tips/
上記以外のWordPress全般向けのナレッジはこちら→ https://tecchan.jp/
疲れたら癒やされてくださいにゃーん (ΦωΦ)
ご回答いただき誠にありがとうございます。
しらこ様のおっしゃる通り、私が見たブログはスマホで見た時とPCで見た時で表が異なっていました。これはデバイス制限機能で可能なのですね。
テクニックまでご教示いただき、大変感謝申し上げます。
【追記】
スマホのみ表示(SP)を選択しても、「スマホで縦並びに表示する」と「縦1列目を強調する」の併用はできないままでした・・・。
おっしゃる通り併用できないので、
- 一列目を固定したテーブル→PC表示用
- スマホで縦並びにするテーブル→スマホ(SP)表示用
と、それぞれ別々の(計2つ)のテーブルを作る(テーブルの中身自体を作成してから複製する)のですが、伝わりましたでしょうか。
SWELLカスタマイズ向けの非公式サイトを作りました。何か見つかるかも?→ https://tecchan.jp/swell-tips/
上記以外のWordPress全般向けのナレッジはこちら→ https://tecchan.jp/
疲れたら癒やされてくださいにゃーん (ΦωΦ)
私の説明力・理解力が足りず、お手数をおかけしております。
1列目の固定ではなく、1列目を強調する機能(背景をグレー、文字を太字にする機能)を使いたいと考えています。と言いますのも、スマホでテーブルを縦並びにするだけでは、見出しとセルの区別がつかなくなってしまうからです。
別々にテーブルを作ってデバイスごとに表示しても、PC側のみで表示するテーブルに適用した「1列目を強調する」機能がスマホ側のテーブルにも適用されるわけではなかったため、スマホ側で表示される縦並びのテーブルは非常に見づらいままであるのが現状です。
お手数おかけしますが、何卒ご助力願えますと幸いです。
「1列目を強調」ではなく、「1列目を固定」と表記していたのは、私のミスです。失礼しました。
標準の機能の範囲でできることで良いのかと考えておりました。
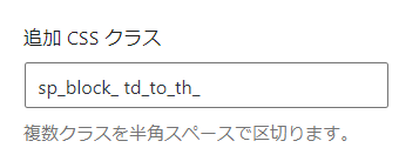
お互いの機能を両立したい場合、裏技っぽいですが、試しにテーブルの高度な設定>追加CSSクラスに以下を入力してみてください。
sp_block_ td_to_th_
これで、不思議と「スマホで縦並びに表示する」と「縦1列目を強調する」が両立できるようになります。テーブルを2個作ってPC/SP出し分けしなくても大丈夫です。
SWELLカスタマイズ向けの非公式サイトを作りました。何か見つかるかも?→ https://tecchan.jp/swell-tips/
上記以外のWordPress全般向けのナレッジはこちら→ https://tecchan.jp/
疲れたら癒やされてくださいにゃーん (ΦωΦ)
すみません、同時指定できないのはバグです!
修正しておきますのでしばらくお待ちいただければと思います...!
SWELL開発者です。
しらこ様
とんでもございません。複数回にわたって詳しくご回答いただき、大変感謝しております。
追加CSSクラスについてもご教示いただき、誠にありがとうございます。とても勉強になります。
この度はお手数をおかけしてしまい、申し訳ございませんでした。しらこ様のご助力に、改めて感謝申し上げます。
お世話になっております。
先ほどSWELL ver.2.6.9にアップデートしたところ、問題なく「スマホで縦並びに表示する」と「縦1列目を強調する」の併用ができました。
この度は迅速にご対応いただき誠にありがとうございました。