- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
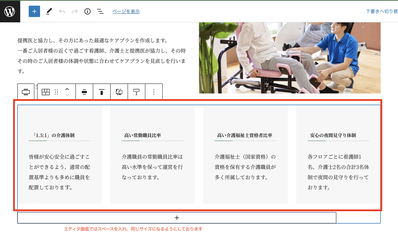
リッチブロック>カラム項目>グループ化 内の「段落」の文字数によって、カラム項目の縦のサイズが変動しないようにする設定はありますでしょうか。
エディタ画面で空白を入れ調整しても、プレビュー画面ではカラムサイズが変更されます。
詳細な画像を添付いたします。
よろしくお願いいたします。
ConoHa WING コントロールパネルプラグイン
ConoHa WING 自動キャッシュクリア
Contact Form 7
Flexible Table Block
PS Auto Sitemap
SEO SIMPLE PACK
SiteGuard WP Plugin
カラム項目の中にグループブロックを入れないようにすれば、以下のように全ての高さが揃います。
カラム項目に余白設定と高度な設定で class を追加すれば希望するレイアウトになると思います。
class 名は、グループブロックなどの背景色を選択した時に追加される class を確認して設定しています。
以下の例では、灰色の has-swl-gray-background-color です。
カスタムカラーを背景色にする場合は、自分で任意の class を付けて CSS で調整して下さい。
お仕事のご依頼は https://web.analogstd.com/request/contact からお願いします。
WordPress プラグインも開発しています。
Image Quality Control ・・・ 画像最適化のプラグイン
Combine Social Photos ・・・ Instagram 埋め込みブロックのプラグイン
無事にできて良かったです!
これで解決でしたらトピックを「解決済」にしておいて下さい!
カラム項目ブロック (リッチカラムブロックの子ブロック) に背景色を設定するオプションがあると便利そうですね。
もし、頻繁に使うようであれば要望に出してみてもいいかもしれません。
お仕事のご依頼は https://web.analogstd.com/request/contact からお願いします。
WordPress プラグインも開発しています。
Image Quality Control ・・・ 画像最適化のプラグイン
Combine Social Photos ・・・ Instagram 埋め込みブロックのプラグイン
山本様
失礼しました、解決済みに変更しました!
ありがとうございます。まだswellを使用し始めて数日なので、これからも頻繁に使用するようであれば
要望に出してみようと思います。
丁寧な対応、ありがとうございました。