- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
CSSで以下のように見出しのデザインを編集しました。
記述している場所は、「外観」の「テーマファイルエディタ」の「SWELL CHILD: Stylesheet (style.css)」です。
/* h3 見出し */
.post_content h3 {
padding: 0.6em 0.5em;/*文字の上下 左右の余白*/
color: #010101;/*文字色*/
background: #f4f4f4;/*背景色*/
border-left: solid 5px #1c3982;/*左線*/
border-bottom: solid 3px #d7d7d7;/*下線*/
}
/* h4 見出し */
.post_content h4 {
border-bottom: solid 3px #c6dff4;
position: relative;
}
.post_content h4:after {
position: absolute;
content: " ";
display: block;
border-bottom: solid 3px #1d4189;
bottom: -3px;
width: 30%;
}
/* h5 見出し */
.post_content h5 {
padding: 0.25em 0.5em;/*上下 左右の余白*/
color: #494949;/*文字色*/
background: transparent;/*背景透明に*/
border-left: solid 5px #7db4e6;/*左線*/
}
/* h6 見出し */
.post_content h6 {
color: #505050;/*文字色*/
padding: 0.5em;/*文字周りの余白*/
display: inline-block;/*おまじない*/
line-height: 1.3;/*行高*/
background: #dbebf8;/*背景色*/
vertical-align: middle;
border-radius: 25px 0px 0px 25px;/*左側の角を丸く*/
}
.post_content h6:before {
content: '●';
color: white;
margin-right: 8px;
}
/* ここまで */
ちなみに、swellではh3以降の見出しのデザインはオフにしています。
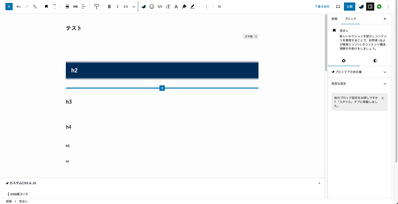
このようにカスタマイズしているときに、swellの編集画面で記事を書こうとすると、h3見出し以降が表示されません。
↑このような感じで編集画面では文字しか表示されません。
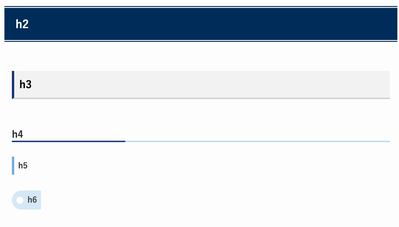
↑実際の投稿画面は、このような感じでしっかりとCSSが反映されています。
記事を編集しているときに、編集画面でもCSSが適用されないと、一目でどれが見出しなのか分かりにくく、効率的に記事を執筆できません。
編集画面でもCSSを反映させる方法を教えていただけたら幸いです。
ちなみに問題が確認できるページのURLには念の為テスト投稿のURLを追加しています。
パスワードは「swell」です。
Ad Invalid Click Protector (v.1.2.8)
BackWPup (v.4.0.2)
Broken Link Checker (v.2.2.4)
Copy Anything to Clipboard (v.3.5.1)
EWWW Image Optimizer (v.7.2.3)
FileBird Lite (v.5.6.1)
Flexible Table Block (v.3.1.0)
Jetpack (v.13.0)
Redirection (v.5.4.1)
Search Regex (v.3.0.8)
SEO SIMPLE PACK (v.3.2.1)
Snow Monkey Blocks (v.20.3.5)
Useful Blocks (v.1.7.4)
WordPress Importer (v.0.8.2)
WP-Polls (v.2.77.2)
wpDiscuz (v.7.6.14)
WP Multibyte Patch (v.2.9)
XML Sitemap Generator for Google (v.4.1.18)
Yoast Duplicate Post (v.4.5)
【SWELL】乗り換えサポート from Cocoon (v.1.1.2)
SWELL機能ではなく独自のCSSカスタマイズなので、ガイドライン上フォーラムの回答対象にはなりません。
一般的なWPに関する内容ですので、ググれば参考情報はたくさんあります。
例えば「スタイルシート エディター WordPress」など。
それでも解決できない場合、この手のご相談はWPユーザーフォーラムをご利用ください。
またはテーマ制作に関する最新の書籍であればエディタースタイルについても触れられていると思います。
SWELLフォーラムはユーザーフォーラムのため、開発者以外の回答は全て任意です。当アカウントによる回答もボランティアのため、ヒントの提供に留まる場合があります。
ご依頼のご相談・お問い合わせ窓口
https://skillshare.biz/inquiry/