- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
お世話になります。SWELLに変更していろいろ試しています。
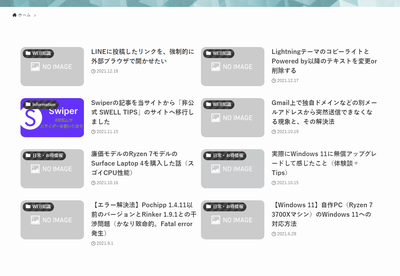
PCでもスマホでも同じなのですが、記事一覧にカード型を選択した際に
アイキャッチ画像の下にタイトルが表示されますが、アイキャッチ画像のサイズを小さくし、
画像の横にタイトルを表示するレイアウトにできたらなぁと考えています。
設定画面、フォーラムをみたり、ググってみたのですが、参考になる情報を見つけることが
できませんでした。
実施する方法があればアドバイスいただけると助かります。
よろしくお願いします。
SEO SIMPLE PACK
ちょっとどういうものを理想としているのかわからないですが、レイアウト候補で選択できるもの以上のデザインはテーマではできませんのでCSSで調節してください。
SWELL開発者です。
@loos_ryo さん
お忙しいのにコメントありがとうございます。
やはりCSSで作る感じですよね。
イメージとしては、楽天証券の「トウシル」
https://media.rakuten-sec.net/
でいうと、新着情報の上のほうの画像の下にタイトル等はSWELLで簡単に実現できますが、
新着情報の後半(2ブロック目?)のように、画像の横にタイトルが出せるようにも
できたらなぁと思った次第です。
時間がるときに試行錯誤してみます。
ありがとうございます!
あれ、リスト型選べば同じ感じになりませんか?
SWELL開発者です。
あーなるほどです、ないですね!
トップページを固定ページで組むのであればカラムブロックを活用すれば2カラムにもできます。
SWELL開発者です。
@loos_ryo さん
はい。ヒントありがとうございます。
SWELLユーザの皆さんのWebを拝見して、トップページを固定ページで作ればできるかも
と思ったのですが、今は、cocoonから移ったので、コンテンツの確認が優先かなぁと。
時間を見つけてトライしたいと思います。
ありがとうございます。
リスト型で、すごく雑ですが、末尾にリンクを貼ったサイトを参考にCSSだけで2カラムにしてみました。
.p-postList {
display: flex;
flex-wrap: wrap;
}
.-type-list .p-postList__item {
margin-left: 5px;
margin-right: 5px;
width: calc(50% - 10px);
}
↓できたもの
実際には
- スマホ表示で1カラムにするコードを追加したり
- 任意のクラス名をあてて他のリストには影響しないようにしたり
- もうちょっとマージンをいい感じに調整したり
する必要がありますが、お試し程度であれば上記のCSSだけでもできます。
参考にしたのは、
https://qumeru.com/magazine/35#head-dec8e2ce15c29598094dc9e4b90a9e9e
です。
SWELLカスタマイズ向けの非公式サイトを作りました。何か見つかるかも?→ https://tecchan.jp/swell-tips/
上記以外のWordPress全般向けのナレッジはこちら→ https://tecchan.jp/