- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
ありそうで色々検索したのですが過去になかったので申し訳ないですが質問お願いします。
別でSNSのウィジェットを使ったりすることができる素晴らしい機能がありますがLINEを使いたいので
icon class="icon-line"
fontawesomeのこちらのコードにリンクを付けたいと思っております。
HTML編集からa href=""を挟んだり色々試したのですがうまくいかず、、、
皆さんどうやってリンクを付けているのでしょうか?
よろしくお願い致します。
具体的にどこに付けたいのでしょうか?
URL・画像・説明(←説明の場合、自分の言葉ではなくできるだけ正式名称でお願いいたします)なりで説明いただければ幸いです。
もしかしたら、誰かから良い答えが出てくるかもしれませんが、理想と異なる回答をしてお互い微妙な時間を過ごす可能性があるので、上記の情報をお知らせいただければ幸いです。
SWELLカスタマイズ向けの非公式サイトを作りました。何か見つかるかも?→ https://tecchan.jp/swell-tips/
上記以外のWordPress全般向けのナレッジはこちら→ https://tecchan.jp/
疲れたら癒やされてくださいにゃーん (ΦωΦ)
横から失礼します🙇♂️
HTMLを編集ということであれば特定のブロックやテキストウィジェットと想定できました。
[icon class="icon-line"]
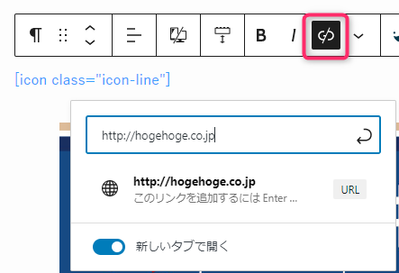
というショートコードでLINEのアイコンを表示することができるので、このショートコードにクリップのようなアイコンからリンクをつけていただければいいと思います!
……
このフォーラムの投稿だとショートコードが消えてしまうので
icon class="icon-line"
を[]で囲んでください。
Font Awesomeを使う場合はSWELL設定でFont Awesomeを有効にしていだきたいです。
LINEのアイコンはFont Awesomeではなく了さんが設定してだいている独自アイコンだったと思います。
通常テキストなどにリンクをつける方法と同じでショートコード自体にリンクを設定することが可能です。
画像ではリンク済みになっているので黒くなってしまっていますが、ピンクで囲んでいるのと同じアイコンです。
もしわからなければご返信ください。
しらこさん、失礼しました(; ・`ω・´)
付ける位置の話です。
そもそもLINEのアイコン自体がSWELLに含まれているのでFont Awesome使う必要がないと思いますが、
<a href="https://swell-theme.com/"><i class="icon-line"></i></a>
ではまずいですか?
もしどうしてもFont Awesomeということであれば、予めFont Awesomeを読み込む設定を行った上で
<a href="https://swell-theme.com/"><i class="fab fa-line"></i></a>
とかでしょうか。
リンクしたことで色などが変わってしまう場合は、ご自身でCSSなどで調節してください。
SWELLカスタマイズ向けの非公式サイトを作りました。何か見つかるかも?→ https://tecchan.jp/swell-tips/
上記以外のWordPress全般向けのナレッジはこちら→ https://tecchan.jp/
疲れたら癒やされてくださいにゃーん (ΦωΦ)
あっ、つぶさんのほうが楽で良いですね…!
SWELLカスタマイズ向けの非公式サイトを作りました。何か見つかるかも?→ https://tecchan.jp/swell-tips/
上記以外のWordPress全般向けのナレッジはこちら→ https://tecchan.jp/
疲れたら癒やされてくださいにゃーん (ΦωΦ)