- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
先日、cocoonからswellに移行しました。
その際、cocoonでは存在した「(c)最近のコメント」ウィジェットがswellにはありません。
様々なサイトを見て、function.phpやCSSを追記してウィジェットを追加する方法などを試しましたが、うまく表示されません。
デフォルトのコメント一覧ウィジェをCSSでカスタマイズしようとしたのですが、反映されませんでした。
記述したCSSは以下のとおりです。
/* 最近のコメントウィジェットのスタイル */
.widget_recent_comments {
padding: 20px; /* ウィジェットの内側の余白 */
}
/* コメントボックスのスタイル */
.widget_recent_comments li {
margin-bottom: 15px; /* コメントの間隔 */
list-style: none; /* 箇条書きのマーカーを非表示 */
background-color: #fff; /* コメントボックスの背景色 */
border: 1px solid #ddd; /* コメントボックスのボーダー */
padding: 15px; /* コメントボックスの内側の余白 */
border-radius: 8px; /* コメントボックスの角を丸くする */
}
/* アバターのスタイル */
.widget_recent_comments li img.avatar {
border-radius: 50%; /* アバターを丸くする */
float: left; /* アバターを左に寄せる */
margin-right: 10px; /* アバターとテキストの間隔 */
}
/* コメント者の名前のスタイル */
.widget_recent_comments li a {
font-weight: bold; /* コメント者の名前の太さ */
color: #333; /* コメント者の名前の色 */
text-decoration: none; /* 下線を非表示 */
}
.widget_recent_comments li a:hover {
color: #0073e5; /* コメント者の名前のホバー時の色 */
}
/* コメント内容のスタイル */
.widget_recent_comments li .comment-content {
color: #555; /* コメントの本文の色 */
margin-top: 5px; /* コメント者の名前とコメント内容の間隔 */
}
/* コメントのリンクのスタイル */
.widget_recent_comments li .comment-link {
display: block; /* リンクをブロック要素にする */
color: #0073e5; /* リンクの色 */
margin-top: 5px; /* コメント内容とリンクの間隔 */
text-decoration: none; /* 下線を非表示 */
}
もし以上のCSSが間違えているのであれば、正しいものを教えてください。
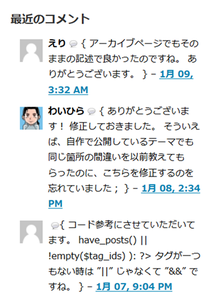
swellでも以下のようなコメント一覧を表示させたいです。
cocoonでは存在した「(c)最近のコメント」ウィジェットがswellにはありません。
Cocoonテーマ固有のウィジェットのためSWELLにはないのは不自然ではないですね。
またこちらは要望コーナーですが、一般的な質問はSWELLに関する質問コーナーが最適です。
ガイドラインに記載の通り、カスタマイズは公式ではサポート対象ではありません。
なので今後の考えられる方向性としては下記をご参考にどうぞ。
- 他ユーザーがコメントしてくれるのを待つ(1ヶ月かもしれないし、1年かかるかもしれません)。
- 有料でカスタマイズしてくださる方を見つける。
- 既存プラグインを探し、一つ一つ試してみる。
SWELLフォーラムはユーザーフォーラムのため、開発者以外の回答は全て任意です。当アカウントによる回答もボランティアのため、ヒントの提供に留まる場合があります。
ご依頼のご相談・お問い合わせ窓口
https://kanripress.ne.jp/contact/
WordPress保守管理・セキュリティ対策
https://kanripress.ne.jp/wordpress-maintenance/
「アバター付きで最近のコメントを表示したい」といった要望であれば、以下の流れで作成できます。
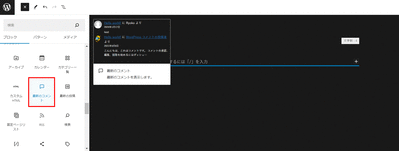
①「ブログパーツ」→「新規作成」
②「最近のコメント」を選択し、ブログパーツを保存。
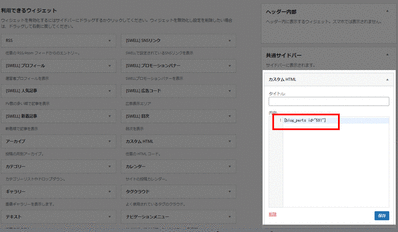
③ウィジェット(外観→ウィジェット)ページで、サイドバーにHTMLウィジェットを設置し、作成したブログパーツを配置。
フィルターなりCSSで好みのデザインに仕上げれば完成です。
一般ユーザー
SWELL初心者のために、ブロックパターンライブラリーを運営しています。
丁寧なご返信ありがとうございます。
なるほど、このような手があったのですね。今試してみたところ、ウィジェットにうまく設置できました。ありがとうございます!
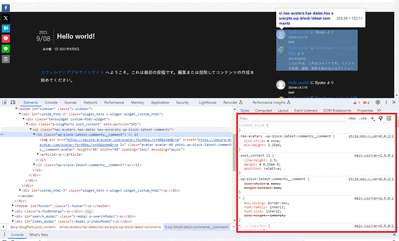
CSS初心者なのですが、ウィジェットのCSSセレクターはどのように確認すれば良いのでしょうか?
ブラウザの開発ツール(デベロッパーツール)を使うのが一般的かな~と思います。
ぜひ独自カスタマイズにチャレンジしてみてください😉
一般ユーザー
SWELL初心者のために、ブロックパターンライブラリーを運営しています。
なるほど、わかりやすい解説をありがとうございます!
インターネットの記事でやり方を確認しつつ、CSSでカスタマイズしていこうと思います。
ありがとうございました。
「最近のコメント」はコアのブロックなので、デベロッパーツール以外にもネットに情報があるかもしれません。
問題解決したようであれば、トピックを「解決済」になさってください🫠
一般ユーザー
SWELL初心者のために、ブロックパターンライブラリーを運営しています。