- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
お世話になります。
さきほどSWELLを最新版にアップデートしましたら、記事毎に設定したCSSが反映されなくなってしまったようです。
当ブログでは、右サイドバー下の広告、各記事下(シェアボタン下)の関連記事リストを、記事毎に出し分けしていたのですが、それがすべての記事で表示されなくなっています。
よろしくお願いいたします。
ConoHa WING 自動キャッシュクリア (v.1.0.0)
Custom Taxonomy Order (v.3.4.4)
EWWW Image Optimizer (v.6.7.0)
Highlighting Code Block (v.1.6.0)
IndexNow (v.1.0.1)
MW WP Form (v.4.4.1)
Pochipp (v.1.8.1)
Pochipp Assist (v.0.1.0)
PS Auto Sitemap (v.1.1.9)
reCAPTCHA for MW WP Form (v.1.1.1)
SEO SIMPLE PACK (v.2.5.1)
Show Current Template (v.0.4.6)
Site Kit by Google (v.1.81.0)
Useful Blocks (v.1.6.2)
WebSub (FKA. PubSubHubbub) (v.3.1.2)
WP Multibyte Patch (v.2.9)
WP Revisions Control (v.1.4.3)
XML Sitemap & Google News (v.5.3.3)
XO Security (v.3.3.0)
Yoast Duplicate Post (v.4.5)
今までのSWELL(2.6.7以前)では、CSSの読み込み順が
wp-custom-css
print.css
swell_custom_css
の順で読まれていたのですが、これが2.6.8以降は
print.css
swell_custom_css
wp-custom-css
の順に読まれている影響かな…と思います(特にこのwp-custom-cssとswell_custom_cssの順)。
@junpei さんのサイトを見てみると、
wp-custom-css で各要素を一旦すべて display:none; にしていたものを、
swell_custom_css で各要素を再度 display:block; にして個別に表示させていたのが、
これらのCSSの読み込み順がすべて2.6.8以降で逆順になってしまった影響で、すべて display:none; になってしまって非表示になってしまったのかなと思います。
@loos_ryo さん、たとえば
print.css
wp-custom-css
swell_custom_css
の順にCSSを読み込むように変更していただくことは可能でしょうか?(おそらく、こうするのが今までのサイトに一番影響ないかなと思います)
SWELLカスタマイズ向けの非公式サイトを作りました。何か見つかるかも?→ https://tecchan.jp/swell-tips/
上記以外のWordPress全般向けのナレッジはこちら→ https://tecchan.jp/
@junpei さん、とりあえずの解決方法です。
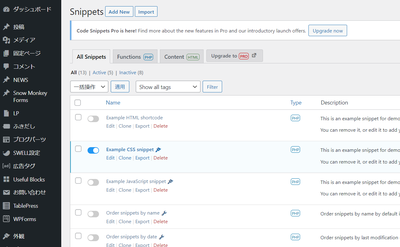
まず、Code Snippetsプラグインをインストールしてください。
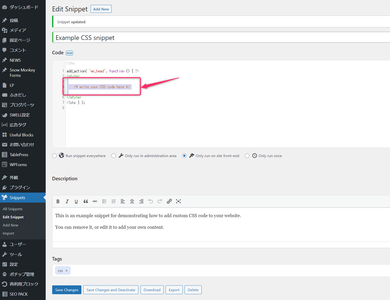
その中にExample CSS snippetというサンプルのスニペットが入っていますので、
その中(ピンクで囲った部分の中)に、追加CSSに入力したものをごっそり移設して、
追加CSSをすべて削除すると、Snippetsに入力したCSS>SWELLの個別ページに入力したCSS(swell_custom_css)の順に読み込まれるようになります。とりあえず、この方法で回避は可能かなと思います。
ここに入力したCSSは、追加CSS同様に、すべてのページで読み込まれるCSSになります。
SWELLカスタマイズ向けの非公式サイトを作りました。何か見つかるかも?→ https://tecchan.jp/swell-tips/
上記以外のWordPress全般向けのナレッジはこちら→ https://tecchan.jp/
@junpei さん、この方法を実際に使うかどうかについてはお任せします。
しかし、基本的には、修正アップデートが実施された以後にもそのまま使っても問題ないやり方です。
また、コードをカスタマイズすれば、意図的にCSSの読み込み順序を変更することも可能です(SWELL上で設定されたものの読み込み順の変更は、確かできなかったと思います)。
現在の状態
Code Snippetsに入力したCSS
print.css
swell_custom_css
wp-custom-css
の順で読み込まれます。
もしも、修正アップデートが実施された場合は、
Code Snippetsに入力したCSS
print.css
wp-custom-css
swell_custom_css
などの読み込み順になると想定されます。
とりあえず作業しちゃっても、修正アップデート後もそのまま使い続けてもよし、あとで追加CSSに戻してもよしなので、そこまで考慮したやり方になります。
SWELLカスタマイズ向けの非公式サイトを作りました。何か見つかるかも?→ https://tecchan.jp/swell-tips/
上記以外のWordPress全般向けのナレッジはこちら→ https://tecchan.jp/
@loos_ryo ありがとうございます。2.6.7以前と同じに戻りました🙇♂️
SWELLカスタマイズ向けの非公式サイトを作りました。何か見つかるかも?→ https://tecchan.jp/swell-tips/
上記以外のWordPress全般向けのナレッジはこちら→ https://tecchan.jp/