- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
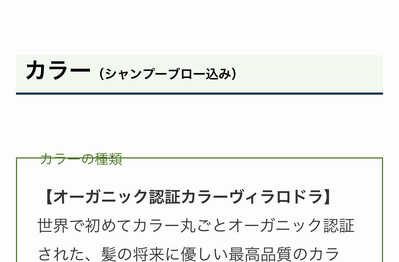
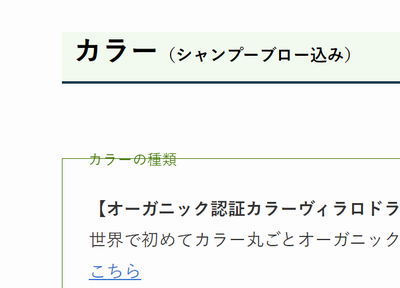
キャプションボックスで、スタイルを枠上にするとPC上でもスマホ上でも枠線が文字に重なってしまいます。
スマホの画像↓
PCの画像↓
よろしくお願いします。
Advanced Editor Tools
Akismet Anti-Spam: Spam Protection
All in One SEO
All-in-One WP Migration
Conditional Menus
Easy Google Fonts
Heatmap UserHeat
Hello Dolly
myStickymenu
SimpleTOC - 目次ブロック
Smash Balloon Instagram Feed
TypeSquare Webfonts for エックスサーバー
WordPress Popular Posts
WP Fastest Cache
YellowPencil
Yoast Duplicate Post
シンプル目次 (F70 Simple Table of Contents)
ページが開けないので詳細が分かりませんが、最新バージョンのSWELL(2.7.5.1)のみを有効化しているプレーンな環境で試した限り、問題の事象は再現しませんでした。少し前のバージョンで、var(--color_content_bg)が未定義になるケースがあったと記憶しています。最新バージョンでは改善されているはずなのでまずはキャッシュをクリア。改善しない場合はカスタマイザーで「サイト全体設定」→「基本カラー」と進み、「背景色」を適当な色を選択してみてはどうでしょうか?
一般ユーザー
SWELL初心者のために、ブロックパターンライブラリーを運営しています。
教えていただきありがとうございます。
バージョンは最新の2.7.5.1で、キャッシュをクリアして、背景色を変えてみたのですが変わりませんでした。
該当サイトに1つも記事が公開されてないので、不具合を指摘している場所に適用されているCSSが確認できません。
適当なページを公開すると他のユーザーからも回答が付きやすくなると思います。
一般ユーザー
SWELL初心者のために、ブロックパターンライブラリーを運営しています。
すいません。こちらになります。
https://onayamikaizen.hairprego.com/lp/hair-prego%e5%b9%b3%e9%87%8e%e5%ba%97/
よろしくお願いします。
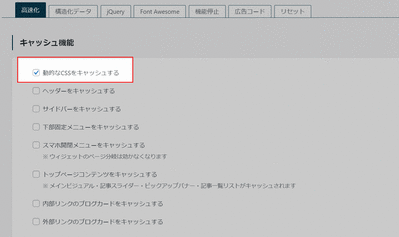
「SWELL設定」→「高速化」の「動的なCSSをキャッシュする」のチェックを外して、再読み込みすると改善しませんか?
読み込み後は、オプションを有効化しても構いません。
一般ユーザー
SWELL初心者のために、ブロックパターンライブラリーを運営しています。
ありがとうございます。
そちらを行っのち、キャッシュを削除してから確認したのですが改善されませんでした。
--color_content_bgが定義されていない状態になっていますね。
ワークアランドとしてCSSを追加するのが手っ取り早い解決かなと思いました。
.single-lp .is-style-onborder_ttl>.cap_box_content, .single-lp .is-style-onborder_ttl>.cap_box_ttl {
background-color: white !important;
}
一般ユーザー
SWELL初心者のために、ブロックパターンライブラリーを運営しています。
ありがとうございます。
どこに追加していいのかがわかりませんでしたが、外観>カスタマイズ>追加CSSの最後に追記してみたら直っていました。
やり方としてはこれであっていたでしょうか?