- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
お世話になっております。
テーブルで比較表を作成しております。
(まだ投稿しておりません)
行の最後にインラインボタンを設置したいのですが、
スマホで表示した時の横幅にすると、
ボタンの形が変形してしまいます。
ボタンの丸みは「丸める」に設定しています。
ボタンの中の文字数が少なければ、ボタンの形がまん丸になり、
列数を増やすと列の幅の間隔が狭まって下に伸びてしまいます。
列数が増えても元々のボタンの形を維持したまま、
文字も縮小されると見やすいと思うのですが(イメージ画像添付しました)、
今の段階ではこのような仕様になっているということでしょうか。
もし改善できるならやり方を教えていただけると幸いですが、
もし難しいようでしたら、仕様の改善していただけると助かります。
恐れ入りますが、よろしくお願いいたします。
Akismet Anti-Spam (v.5.0)
BackWPup (v.3.10.0)
ConoHa WING コントロールパネルプラグイン (v.1.2)
ConoHa WING 自動キャッシュクリア (v.1.0.0)
Customizer Export/Import (v.0.9.4)
Easy FancyBox (v.1.8.18)
Easy Watermark (v.1.0.11)
Font Awesome (v.4.2.0)
Google Analytics for WordPress by MonsterInsights (v.8.7.0)
Google XML Sitemaps (v.4.1.5)
Imsanity (v.2.8.1)
Pochipp (v.1.8.1)
SEO SIMPLE PACK (v.2.5.0)
SVG Support (v.2.4.2)
Useful Blocks (v.1.6.2)
Widget Importer & Exporter (v.1.6)
WPForms Lite (v.1.7.5.5)
WP Multibyte Patch (v.2.9)
Yoast Duplicate Post (v.4.5)
【SWELL】乗り換えサポート from AFFINGER5 (v.1.0.1)
お忙しい中、返信ありがとうございます。
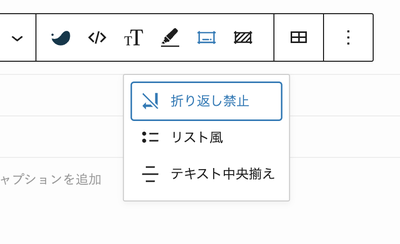
「折り返し禁止」をボタンに適用してみました。
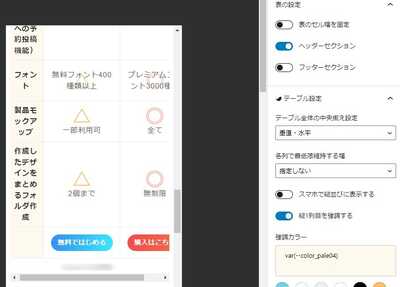
テーブルの設定を下記の通りにした場合、
・縦3列の表
・ヘッダー上部固定 or 横スクロール可能
・表のセル幅を固定
上の画像のようにボタンが列からはみ出してしまいます。
・「表のセル幅を固定」を解除した場合、
横スライドになりますが、列の中にボタンが収まりました。
一応、列の中にボタンの形が崩れることなく入ってくれて良かったです。
ただ出来ましたら表が見やすい方のセル幅固定にしたいです(汗)
すみません、無理かも知れませんので、一列目の幅が固定になると尚良いです。
よろしくお願いいたします。
セル幅を固定にした時に狭い場合は、テーブルをスクロール可能にしてサイズを広くしてみて下さい。
一列目の幅が固定になると尚良いです。
「折り返し禁止」を活用してみてください。
SWELL開発者です。
返信ありがとうございます。
セル幅を固定にした時に狭い場合は、テーブルをスクロール可能にしてサイズを広くしてみて下さい。
横スクロールで横幅を広くするとボタンは枠の中に入りますが、モバイルで見た時に表が大きすぎて見づらいです。
今作成している表では、ヘッダー固定スクロール、セル幅固定がモバイルで見た時に画面全体に収まって見やすいです。
ただボタンが枠からはみ出してしまいます。細かな調節が難しいのでセル幅が狭くてもボタンが枠からはみ出さない仕様だと大変助かります。私の方の設定の問題でしたら申し訳ございませんが、今後の参考にしていただけると幸いです。
お忙しいところ、ありがとうございました。
セルは狭いままがいいが、ボタンは縮まらず、はみ出もしないようにして欲しいと言うことでしょうか...?
ちょっとそれは矛盾が生じている気がします(理解不足でしたらすみません)。
どういうものを理想としているかいまいち分かっていませんか、ボタンテキストを途中で改行するとか、フォントサイズを縮めるとか、そう言った調整も色々試してみてください。
SWELL開発者です。