- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
固定ページのタイトルを非表示にしスペースを削除したく、
了さまが他で回答されていた以下のコードを入れてみました。
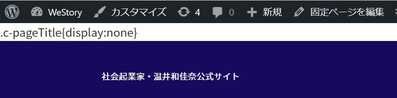
.c-pageTitle{display:none}
.post_content,.l-container{margin-top:0}
反映されないだけでなく、そのCSSコードが画面トップに
表示されてしまいます(スクショ添付)
以下も試しました。
h1.c-pageTitle{display:none}
何が間違っているのかまったく分からず、
解決策がありましたらぜひご教授お願い致します。
1. Akismet Anti-Spam (アンチスパム)
2. BackWPup
3. ConoHa WING コントロールパネルプラグイン
4. ConoHa WING 自動キャッシュクリア
5. Contact Form 7
6. Easy Google Fonts
7. Hello Dolly
8. Invisible reCaptcha
9. Simple Author Box
10. SiteGuard WP Plugin
11. TypeSquare Webfonts for ConoHa
12. WebSub (FKA. PubSubHubbub)
13. WP Multibyte Patch
14. XML Sitemaps
15. Yoast Duplicate Post
styleタグで囲ってください〜
SWELL開発者です。
@loos_ryo
さっそくのお返事ありがとうございます!
ひとまず解決しました。padding:0 も追加したら、スペースがだいぶん詰まりました。
まだ少しスキマがありますが、 bodyのmarginとpaddingも0にすればいいでしょうか?