- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
いつもお世話になっております。
SWELLを愛用させていただいております。
若林と申します。
SWELLページャーのカスタマイズ面で1点ご質問です。
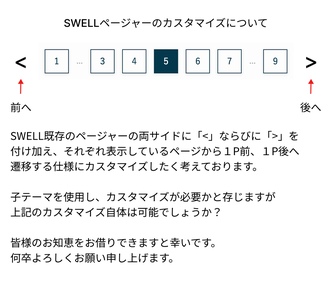
現在、お客様からのご要望でSWELL既存のページャーの両サイドに
「<」ならびに「>」を付け加え、それぞれ表示しているページから
1P前、1P後へ遷移する仕様にカスタマイズしたく考えております。
ページャーの表示ページといたしましては
例えば「カテゴリーA」があった場合「カテゴリーAの記事一覧ページ」で考えております。
添付ファイルの方に具体的な実装イメージをご共有させていただきました。
こちらイメージのご確認に役立てば幸いです。
上記の仕様ですとカスタマイズ自体は可能でしょうか?
Googleで検索を掛けて出てきた情報を基にカスタマイズを試した物の
現状解決に辿り着けていない状況になります。
なお、SWELL公式サイトの方でご紹介されております下記ページャーの解説記事は把握済みです。
■ページャーのデザイン設定について
https://swell-theme.com/basic-setting/2590/
ご多忙の中、大変恐縮ですが皆様のお知恵をお借りできますと幸いです。
何卒よろしくお願い申し上げます。
Akismet Anti-Spam (v.5.0.2)
Broken Link Checker (v.1.11.21)
Customizer Export/Import (v.0.9.5)
Snow Monkey Forms (v.5.0.4)
SVG Support (v.2.5.5)
WordPress Ping Optimizer (v.2.35.1.3.0)
WP Multibyte Patch (v.2.9)
WP Revisions Control (v.1.4.3)
ちょっとこの辺の実装に関してまた調べてから返信しておきますが、カスタマイズするならPHPでテンプレ編集は必須になってくるかなと思います。
たしかに矢印が出てたほうがいいという人も多そうなので、テーマの標準機能として出せるような設定があってもいいかもですね。
SWELL開発者です。
了さん、お返事いただき誠にありがとうございます!
ご確認が遅れてしまい申し訳ございません。
知人の方にもご相談させていただき矢印とページ遷移は何とか実装することができました。
具体的には下記の内容になります!
こちら皆様の参考にないましたら幸いです。
<?php
/**
* ページネーション出力関数
*/
// $the_paged : 現在のページ
if ( isset( $variable['paged'] ) ) {
$the_paged = $variable['paged'] ?: 1;
} else {
$the_paged = get_query_var( 'paged' ) ?: 1;
}
// $the_pages : 全ページ数
if ( isset( $variable['pages'] ) ) {
$the_pages = (int) $variable['pages'] ?: 0;
} else {
global $wp_query;
$the_pages = (int) $wp_query->max_num_pages;
}
// 記事がない時
if ( 0 === $the_pages ) return;
// 表示テキスト
// $text_first = '1'; // "«";
$text_last = '' . $the_pages; // "»";
$show_only = true; // 1ページしかない時に表示するかどうか
$range = apply_filters( 'swell_pager_range', 2 ); // 左右に何ページ表示するか
// 1ページのみで表示設定もない場合は 何も出力しない
if ( ! $show_only && 1 === $the_pages ) return '';
?>
<div class="c-pagination">
<?php
// 1ページのみで表示設定が true の時
if ( 1 === $the_pages ) :
echo '<span class="page-numbers current">1</span>';
else :
// --------------- ページネーション移動の矢印(前へ)
$arrow_prev = $the_paged - 1;
echo '<a href="' . esc_url( get_pagenum_link( $arrow_prev ) ) . '">' . '<<' . '</a>';
// 「最初へ」
if ( $the_paged > $range + 1 ) :
echo '<a href="' . esc_url( get_pagenum_link( 1 ) ) . '" class="page-numbers -to-first">1</a>';
echo '<span class="c-pagination__dot">...</span>';
endif;
for ( $i = 1; $i <= $the_pages; $i++ ) :
// 今のページからどれだけ離れた番号か
$apart = $i - $the_paged;
// 直前・直後のページへのリンクには専用のクラスを追加
$add_class = '';
if ( 1 === $apart ) {
$add_class = ' -to-next';
} elseif ( -1 === $apart ) {
$add_class = ' -to-prev';
}
// 絶対値を取得
$apart = abs( $i - $the_paged );
if ( 0 === $apart ) :
echo '<span class="page-numbers current">' . esc_html( $i ) . '</span>';
elseif ( $apart <= $range ) :
echo '<a href="' . esc_url( get_pagenum_link( $i ) ) . '" class="page-numbers' . esc_attr( $add_class ) . '" data-apart="' . esc_attr( $apart ) . '">' . esc_html( $i ) . '</a>';
endif;
endfor;
// 「最後へ」
if ( $the_paged + $range < $the_pages ) :
echo '<span class="c-pagination__dot">...</span>';
echo '<a href="' . esc_url( get_pagenum_link( $the_pages ) ) . '" class="page-numbers -to-last">' . esc_html( $the_pages ) . '</a>';
endif;
// --------------- ページネーション移動の矢印(次へ)
$arrow_after = $the_paged + 1;
echo '<a href="' . esc_url( get_pagenum_link( $arrow_after ) ) . '">' . '>>' . '</a>';
endif;
?>
</div>