- 「フォーラムガイドライン」に必ず目を通してください。
- バージョンアップデート後に表示がおかしくなった場合は、
「SWELL設定」>「リセット」からキャッシュクリアを先にお試しください。 - フォーラム内検索で過去に同じようなトピックがないか検索してみてください。
フォーラム
いつもお世話になっております。
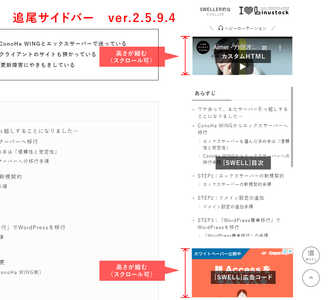
1440×900程度の画角の小さいディスプレイで「追尾サイドバー」を表示した時、
画面高さよりも追尾サイドバーの高さが大きい場合に、
各ウィジェットの高さが調整され、ウィジェット要素がトリミングされたような状態になります。
(キャプチャ参照)
確認用ページ
https://swell.point-of-view.blog/?p=52
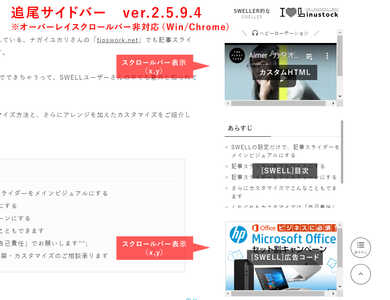
また、オーバーレイ・スクロールバー非対応のブラウザだと、
y方向だけでなくx方向のスクロールバーも表示されてしまう場合があります。(Win 10 / Chrome最新版)
(キャプチャ参照)
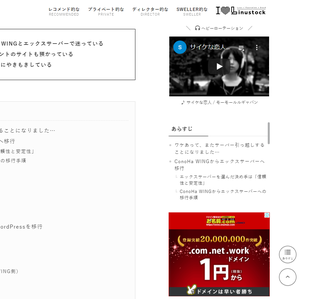
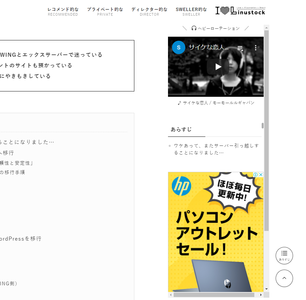
過去バージョン(2.5.6.5)で確認したところ、このような現象は見受けられませんでした。
(キャプチャ参照)
以前、不具合報告フォーラムでは「追尾サイドバー」の不具合が解消されたようですが、
https://users.swell-theme.com/forum/postid/2101/
main.css
.w-fixSide.-multiple .c-widget {
max-height: 50vh;
overflow-y: auto!important;
}
overflow-y:auto の追加により、この現象が発生しているようです。
追尾サイドバーに [SWELL]広告コード で広告を配置する方も多いかと思いますが、
広告画像もトリミングされたような状態になるので、
できれば overflow-y:auto を外していただけないでしょうか。
ご検討のほど、よろしくお願いいたします。
SWELLでニッチなカスタマイズして遊んでます #ヤモヲのひとりあそび
こちらの投稿と近い感じの症状でしょうか?
SWELLフォーラムはユーザーフォーラムのため、開発者以外の回答は全て任意です。当アカウントによる回答もボランティアのため、ヒントの提供に留まる場合があります。
ご依頼のご相談・お問い合わせ窓口
https://skillshare.biz/inquiry/